Web Design Trend Watch: Parallax Scrolling

Parallax scrolling. Even if you’ve never heard the term, you’ve likely seen its effects in use on the web. From Nintendo fans to NASA, web developers around the world are hopping on the parallax bandwagon.
So, what’s parallax scrolling and how’s it used in web design?
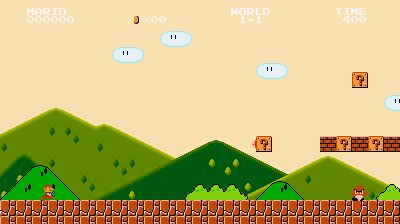
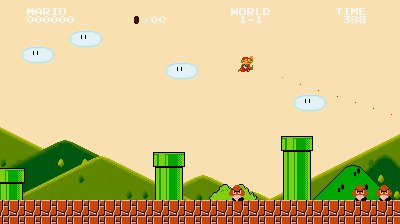
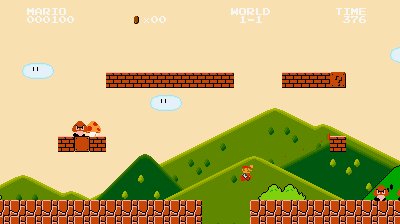
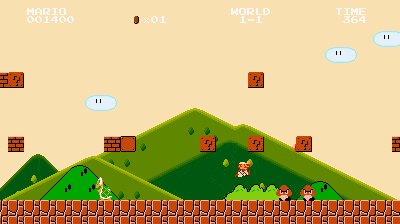
Parallax scrolling, at its most basic, is the appearance of two or more objects on a screen moving at different speeds. Often, the background and foreground are separated to create the illusion of depth. For an early example, think of side-scrolling platformer games like Super Mario.
In the gif above, notice how the foreground elements (Mario, the bricks, the bad guys) move faster than the background elements (the mountains and clouds).
Parallax scrolling has some great applications in web design. It can be used to create visual interest, hold viewer attention, and it’s effective for sites that want to communicate a linear story.
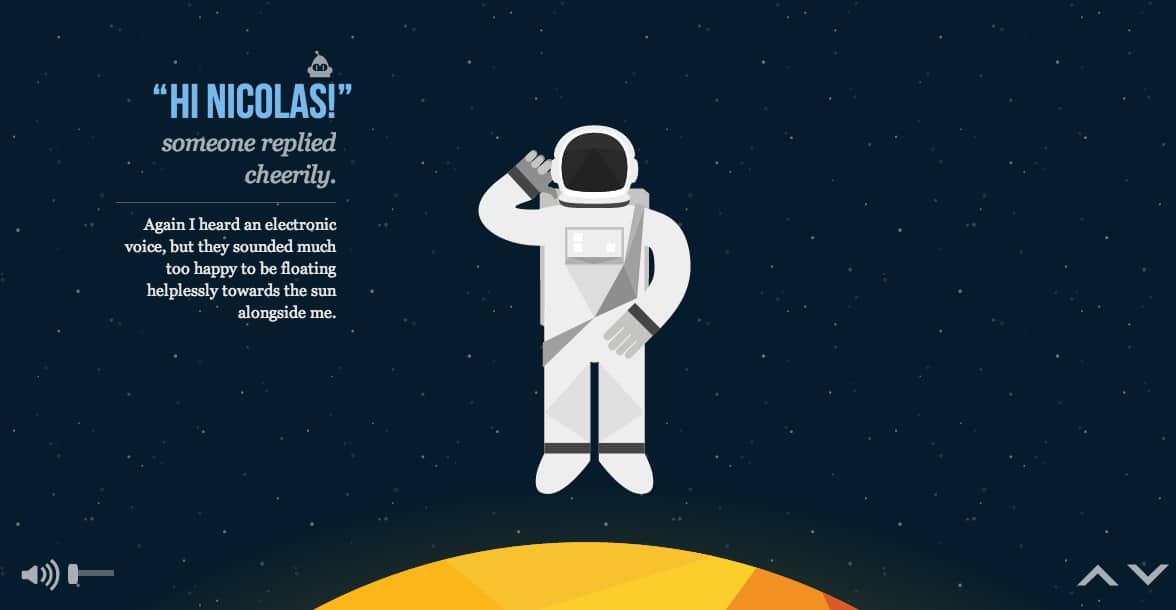
The NASA Prospect site mentioned at the top of this post is an excellent example. The site, which was created by a group of student designers, loads quickly and begins with clear instructions for navigating the unique layout. Everything on the site is synced perfectly: the astronaut in the foreground, the planets and background elements, the fictional story in the margins. And to top it all off, the site features over a dozen different ambient and techno tunes!
Soyuz Coffee uses parallax scrolling to maximize the impact of their single-page layout. Site visitors can click the links in the sidebar to jump to different areas of the page, or scroll through the site as if navigating a linear timeline. The main text and important foreground elements move at different speeds than the striking photographs in the background. Though there’s a lot of motion on the page, the various “moving parts” are balanced effectively with ample white space and clean, geometric lines.
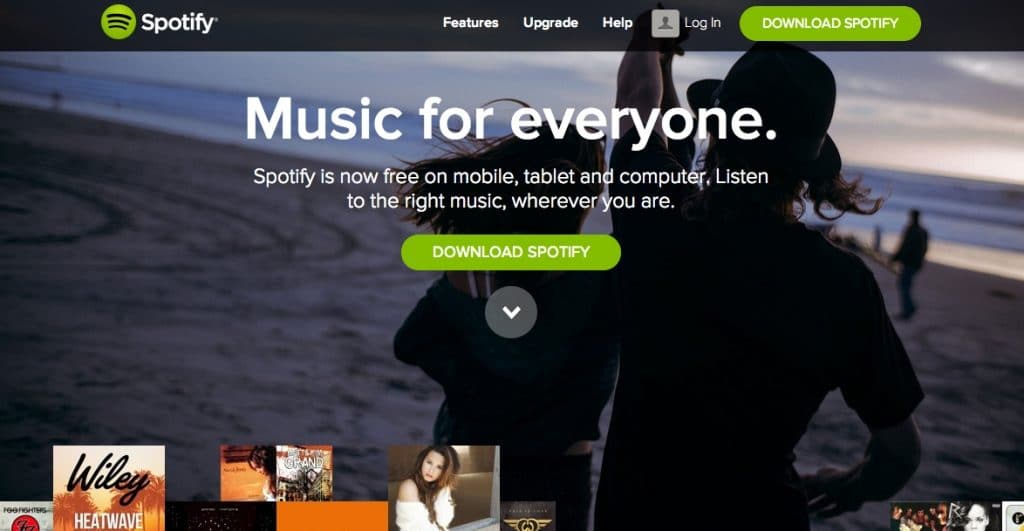
 Spotify, a popular music streaming service, also takes advantage of parallax scrolling. As the user scrolls vertically they learn what the service is, what it has to offer, and how to start listening. Short paragraphs of text are interspersed with images that span the width of the page. The page doesn’t scroll endlessly (a bonus) and its purpose is clear.
Spotify, a popular music streaming service, also takes advantage of parallax scrolling. As the user scrolls vertically they learn what the service is, what it has to offer, and how to start listening. Short paragraphs of text are interspersed with images that span the width of the page. The page doesn’t scroll endlessly (a bonus) and its purpose is clear.
The examples above show three sites that use parallax scrolling to good effect. However, every trend has its pros and cons. Before jumping into a site redesign, it’s important to consider a few things:
- Parallax scrolling can increase site load time
- Parallax scrolling may be confusing or disorienting for site visitors
- While parallax scrolling can be adapted for mobile, “parallax” and “responsive” don’t always play nice
In searching for great examples of parallax scrolling on the web, I stumbled upon a few sites that were just too slow, too cluttered, or all of the above. Though I wanted to love the parallax effects on the Seattle Space Needle site, the site loaded too slowly for me…and proceeded to crash my browser.
Because many sites that use parallax scrolling also use single-page layouts, parallax scrolling may have a negative impact on SEO results (Moz.com has a nice piece on working with parallax and SEO).
Though it should go without saying, designers trying out parallax scrolling should follow basic rules of usability. When used well, the effect is visually stunning and engaging. When used poorly, it’s distracting—and could potentially hurt site traffic.
So, consider the following questions before taking the plunge:
- Does my site have a story or narrative? Will parallax scrolling help communicate the message? (Example: The Royal British Legion tells a story and ends with an appeal)
- Does my site rely on SEO to drive traffic? Will many visitors be viewing my site on mobile devices? (Example: The Gameboy site featured earlier relies heavily on neither)
- Does my site have many pages? Does it need to serve many functions? (Example: The Atlantis World Fair says it all in just one page)
Have you seen other examples of parallax scrolling used effectively on the web? Do you love the effect, or—like Atlantis—do you think it’s best left at the bottom of the sea?
At Sessions College. You can take your Web Design skills to a professional level in our accredited Web Design Degree or Web Design Certificate programs.









 Design Interview: Resistenza
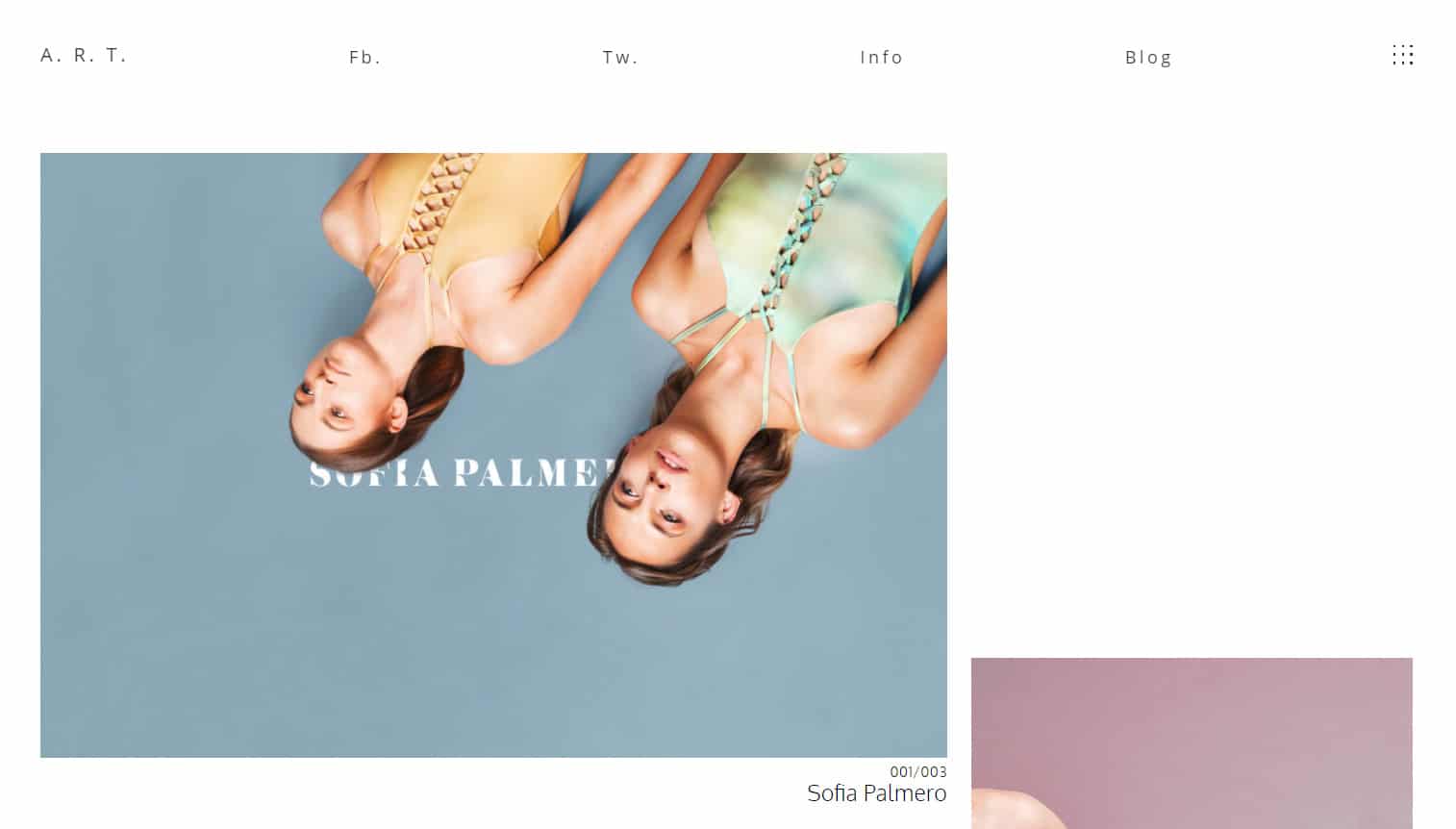
Design Interview: Resistenza Minimalist Portfolio Themes for 2018
Minimalist Portfolio Themes for 2018 Free Font Friday: Objective
Free Font Friday: Objective