The New Face of Web Typography

To find out more about this transformation of type, we chatted with our award-winning instructor about her new Web Typography course.
Q: Why is now such an exciting time for Web typography?
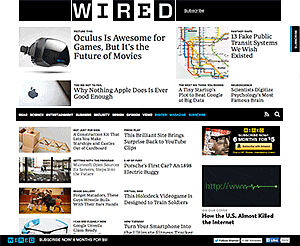
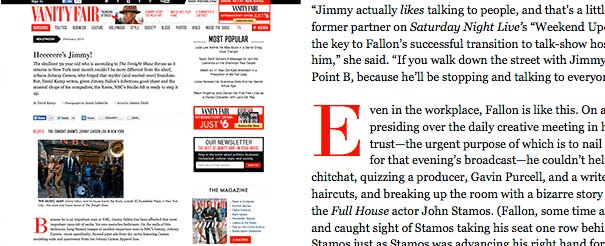
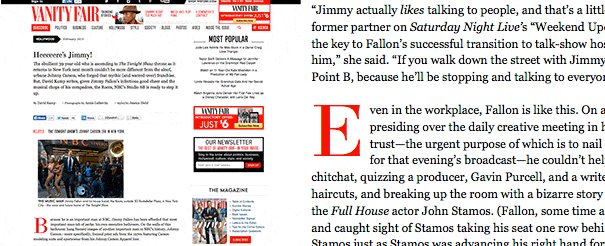
More fonts! Web designers used to be limited to standard system fonts like Verdana, Georgia, and Arial, but now with Web fonts there are thousands of fonts to choose from. You might have noticed Web fonts at work in sites like Wired.com.

The serif font used on the site is called Periodico Text. It has a high x-height and wide proportions, making it easier to read on a computer screen. The sans serif font is called Calibre. It is more stylish than Arial, and more legible at small font-sizes.
Q: What sites have done a great job in creating well-designed online typography?
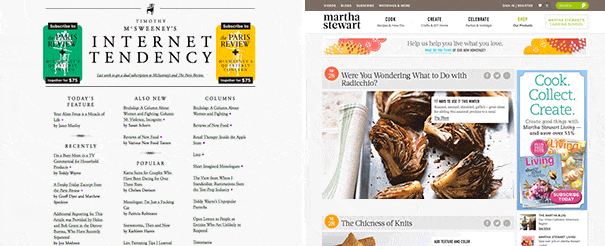
I like the charming, old-fashioned style of McSweeneys.
Martha Stewart’s website uses classic type settings with a good amount of contrast and variety: serif/sans-serif, uppercase/lowercase, grayscale/color. The generous margin and spacing makes the content easy to read.

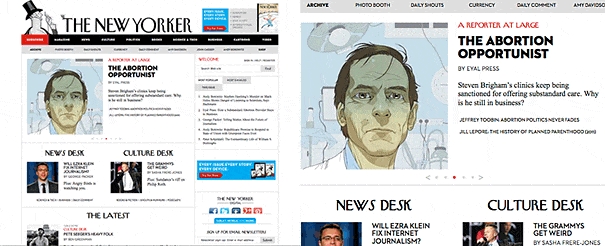
The New Yorker created custom Web fonts to replicate their signature typographic style online.

Q: One important concept you teach is the importance of using typography to retain visitors attention. How do you make sure visitor eyeballs don’t drift away from the Web pages you design?
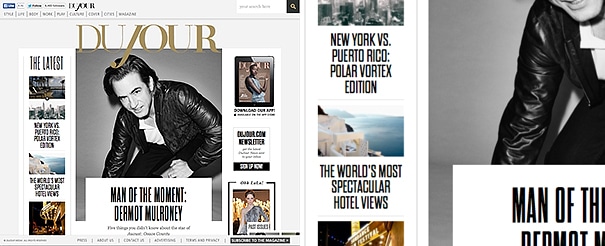
Grids structure page content and guide the reader’s eye throughout the design. It’s an old trick, but grids are just as effective on a computer screen as they are on the printed page. Websites like DuJour, Interview, The Verge, and even Microsoft all use grids.

http://www.interviewmagazine.com/#archive
Q: How can designers use typography for embellishment or enhancement, and avoid “window dressing”?
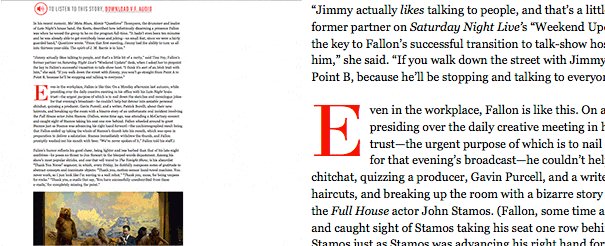
Typographic enhancements should be used to highlight important sections of text like page titles, subtitles, and pull quotes. It’s about understanding the content and how it should be read. This Vanity Fair article uses a bold “kicker” to pique interest, then inserts initial caps to divide the text into short, manageable sections.

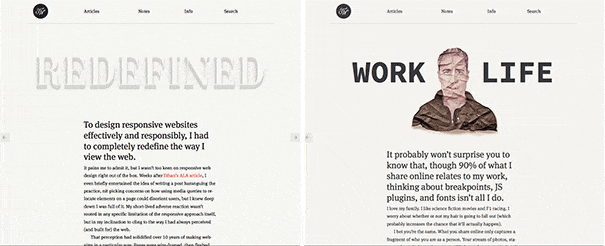
Window dressing is fun too. Finally, Web designers have a chance to play with typographic refinements like paragraph indents, hyphenation, ligatures, hanging punctuation, kerning, and text shadows. I love the creative approach to typography on Trent Walton’s blog.

Why are infographics so popular these days on the Web, and what they have to teach us about good typographic design?
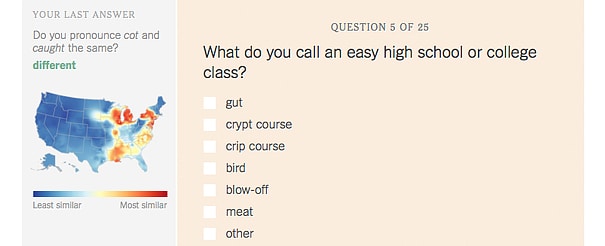
Infographics have great link-building potential. The most linked-to NY Times article of 2013 was a quiz which generated a personal dialect map. A fun, interesting infographic will drive traffic to your website.

Large numbers can be hard to visualize, but simple graphics can put time, size, and distance into context. Here are couple of fun examples:
http://www.nytimes.com/interactive/science/space/keplers-tally-of-planets.html
Reading a long article on income inequality might be dull, but websites like inequality.is involve the reader directly in the discussion. A good infographic should be not just visually appealing, but smart. The type serves a purpose. This Bloomberg chart, for example, organizes a tremendous amount of information into a single page. We keep getting more choices with our Web typography; no longer are we the limited little brother of print!
To find out more about Piper Nilsson’s Web Typography course or other Web Design courses and programs at Sessions College, visit the Web Design program.

Sessions Staff is a restless soul who loves to share Campus News stories with current and prospective students.





