Using WordPress for Web Design

Q: What does it mean to be a print designer when the Internet is so ubiquitous that we check the weather forecast on our phones?
This is a pretty common dialog among print designers, and with good reason. But the conversation has been going on since I was in school: Is print really dead? Obviously, it’s not. Despite the availability of digital books, Web site content, and the presence of countless apps, there’s nothing like throwing a paperback in your bag for the commute. Everyone has a different take on it; surely kids growing up without having seen a telephone handset will have a different take on this! But we still learn from textbooks in schools, we still buy novels, and we are still interested in the special things that print brings. The weight and heft of a volume, the wear in the pages and the smell of a well-worn paperback, the special feeling of running your fingers over a foil-stamped cover.
My generation probably didn’t get started on newspapers, and those younger than [I am] may never pick one up. But news and magazine publishers are adapting to this new world in smart ways. If they aren’t, the Darwinian nature of publishing is eliminating them. These guys are condensing their designs for an attention-deficit audience, tying print media into digital media, and doing everything they can to make their work hard-hitting and compact. My feeling on being a print designer is pretty much my design mantra: Design is all about problem solving. I guess where designers used to decide how large to make a headline, they are now problem-solving their way into holding their audience’s attention.
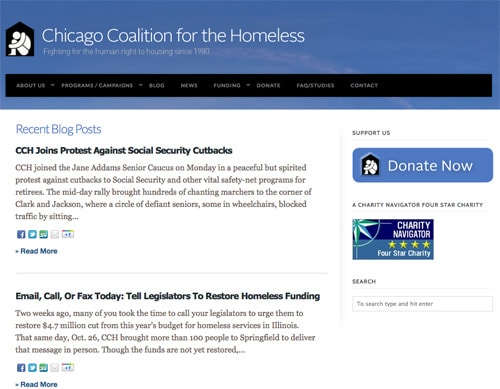
Your current project is a redesign of the Chicago Coalition for the Homeless (CCH) Web site (chicagohomeless.org). What were the goals of this project, and how did you address it with your background in print design?
This has been a large project, and I’m excited to see it launch. In jobs like these, I work closely with a Web developer whose programming skills make this kind of work way more powerful. This allows me to step back as a project manager and art director, keeping a fresh perspective rather than getting mired in the back-end coding. The goals of the project were to refresh and reorganize CCH’s outdated and very crowded Web site, creating a more powerful and easy-to-access back-end for updating content. They are a wonderful advocacy organization and do great work for the homeless citizens of Chicago, which is a prevalent problem here. Part of what I like about design work is that I can help this organization by more clearly communicating their crucial message.
The Web site you’re building is based on the WordPress platform. What is WordPress?
WordPress (wordpress.org) is a very powerful, open-source, back-end Web site/blog platform. I don’t speak enough “geek” to really distinguish it from similar systems like Drupal, but what I have found is an overwhelmingly diverse community of users and programmers who are constantly developing new themes (templates) and widgets (little Web apps) that make the blank-slate platform just ludicrously beautiful and powerful.
What are the benefits to WordPress from a design and client standpoint?
Many of the pieces that one can assemble together [in WordPress] are free to use or available for less than $30. The benefit of WordPress to non-profit organizations is the cost; what used to be a $15,000 Web site can now be launched at $5,000. In addition to saving the organization money, WordPress sites are easy to use.
The already overwhelmed, hard-working staff can spend time on their work, rather than navigating and updating a difficult-to-manage Web site. WordPress makes it extremely easy to update pages and blogs through a standardized back-end editor, which is customizable and intuitive to new users. When the text is processed through the WordPress theme, the page is highly styled with specific typography and smartly gridded layouts.
What are you finding most useful about WordPress (from both a design and technical angle)?
It’s cheap, it’s easy to use, and it lets me focus on the beauty of the site, rather than building all the functionality. I took a Flash class in college, but hated it because I knew what I wanted the site to look like and how I wanted it to work. . . I had no patience for developing all of it. In my experience, the function would direct the form to the point that the aesthetics suffered. I like WordPress because when it comes time to add or adjust functionality, I can usually find a widget that gets the job done. When I can’t, I can hire a programmer to knock out the problem very quickly. I also love that I can make edits to a page and instantly launch a preview of the page; very WYSIWYG (what you see is what you get) in a more practical sense than Dreamweaver. . .
To every upside, there is a downside! What design challenges did you face while designing a WordPress site?
It’s sometimes difficult to explain to a client that I’m basically buying a WordPress template and throwing their content in there. It sounds way easier than it is, because what takes up most of the time is managing the client, organizing their content, structuring the pages, and building out the site. I’m also managing a programmer and trying to communicate the client’s sometimes-vague wishes into tangible results. There’s also a knowledge gap for me in getting the site set up with hosting, domains, and all that other stuff. I don’t want to deal with it by myself, but in the end I wish I knew a bit more about getting it done myself.
WordPress is, as you mentioned earlier, free! Does the free software work as well as expected, and does the client still gain an effective Web site?
Absolutely. This is better in the end for my bottom line, as well as the client’s. Everyone wins, and the long-term payoff for my clients’ site maintenance and efficiency is paying for itself many times over.
WordPress started as a blogging service, similar to LiveJournal and Blogger. How will the integration of WordPress alter the blog that is part of the CCH site?
Our new blog will tie more seamlessly in to the current site. My hope is that it will also be easier to work through and read. Additionally, we are doing more to link it through their social media outlets.

The CCH blog (above).
So, you’re primarily a print designer, and you work with a Web developer on this project. What roles do each of you play in the job and how do your creative processes fit together?
Basically, I like to play the role of the project manager/creative director. I kick off the process by designing my layouts based on a couple of themes that look like they might work for our end user. Based on the grid and layout of those themes, I develop a couple of comps in InDesign to show the client and the programmer what I want to do with the site. When one is approved, I pass a PDF to the programmer, who works his magic to create the styles as needed to match my creative direction.
Once this process gets going, I let him get in the trenches while I kind of stay back and watch things develop, checking in with him and the client regularly. This particular developer is invaluable because he’s an excellent project manager himself; if he sees any potential hang-ups, he’s quick to bring them to my attention, usually with several solutions already laid out. The guy is really sharp. We have to work back and forth a bit on keeping the aesthetics tight as he works through the tech stuff, but the process averages out to smart, good-looking results. We keep it attractive, but we also do a lot of work on making sure everything stays highly organized, easy-to-navigate, and cleanly laid out. A pretty Web site that makes it hard to find the content is just bad design.

CCH’s navigation with handy rollover menus (above).
What one piece of advice would you recommend to a student considering using a service like WordPress?
Get to know some coding, or get to know a really great programmer! Don’t oversell the product or promise a client anything amazing until you know you can deliver. WordPress is awesome and powerful but it has inherent limitations, especially if you don’t know how to custom-code things. But if you can work smartly within those limitations, you’ll be golden.
As primarily a print designer, would you consider more Web design in the future?
I like designing for the Web because it’s so critical that hierarchy and organization play a dominant role. I love this kind of problem solving work, and I love collaborating with talented people. As long as Web design involves that sort of process, I’m interested in continuing it. I just picked up a new full-time job as a print designer, so any Web work I do will be on the side. I’ve been itching to switch my own portfolio site to WordPress for a while now. But as a print designer there’s nothing worse than updating your own Web site. . . I’ll get to it eventually. Probably.
Paul Halupka’s showcase of print work can be found at ha-lup-ka.com. Paul teaches Print Production and Marketing Design at Sessions College.
Visit sessions.edu for more information on Degree Programs and Undergraduate Certificates at Sessions College.
Interview by Clara LaFrance, Sessions College Course Producer

Clara LaFrance is a freelance graphic designer when she is not pursuing her dreams as a circus teacher and performer. Clara has an M.F.A. in graphic design from Boston University.



 What Photoshop’s new AI Tools Mean for the Creative Community
What Photoshop’s new AI Tools Mean for the Creative Community
 Helping Creatives Find Careers
Helping Creatives Find Careers Illustrator Discovers Cosmic Realms and Witchy Inspiration
Illustrator Discovers Cosmic Realms and Witchy Inspiration