Instructor-Led Web Design Certificate Programs
Professional Certificate in Web Design
Expand your creative and technical web design skills
Program Overview
In the Sessions College Professional Certificate in Web Design program, students build proficiency in the technologies that Web design clients and employers demand. Students explore the fundamentals of Adobe Photoshop and Illustrator, learning visual design techniques to make their work stand out. Students focus on how to create page layouts for standards-compliant Web sites using HTML, CSS, JavaScript, and Bootstrap, designing sites that are functional and attractive.
- Build proficiency in the technologies that Web design clients and employers demand.
- Create page designs for modern, standards-compliant Web sites using HTML, CSS, Bootstrap, and JavaScript.
- Learn how utilize the Bootstrap framework using Adobe's HTML editor Adobe Dreamweaver.
- Learn the fundamentals of creating graphics with Adobe Photoshop and Illustrator.
- Design websites that are both functional and attractive.

Spring Promotion
Take advantage of our reduced Professional Certificate tuition through March 31st, 2026. Learn More
Instructor-Led Program

- Project-based courses from industry-leading design and digital media professionals.
- Learn at your own pace—no mandatory logins or preset meeting times.
- Build skills through mentoring and critique from expert instructors.
Program Curriculum
Designed for the busy adult learner, the Professional Certificate in Web Design is a 360-hour program completed in nine months or less studying part time, at your own pace.
Level 1

4218 Photoshop Basics - 60 Hours
Adobe Photoshop is the premiere image manipulation tool for print design, Web design, and photography. You can learn to tame this creative powerhouse of a program in this online Photoshop course. Working with a design pro, you’ll learn the best techniques for common Photoshop jobs including selecting and isolating objects, creating image composites, masking and vignetting images, setting typography, and improving images with retouching and effects. Photoshop Basics course syllabus

4023: Design Foundations - 60 Hours
Color is a fundamental medium for any artist or designer. Typography is what sets designers apart from other artists. Composition, literally the assembly or construction of elements, is the artful arrangement that guides the viewer's eye through an image. In this course, you will analyze everything from Grand Masters to Madison Avenue ads to tubes of toothpaste, and discover how color, type, and composition are combined to create effective and powerful visual communications. Class projects challenge you to build and apply your design skills in application to real-life creative scenarios. Design Foundations course syllabus

5229: HTML and CSS Essentials - 60 Hours
In order to build a Web site today, you need to know how to code using HTML and CSS. In this online HTML/CSS course, you'll learn just how fun and creative hand coding and designing Web sites can be. Working with a professional Web designer, you'll discover how to create Web pages with HTML and control page design and layout with CSS and get up to speed with current Web design practices including HTML5, semantic coding, CSS Grid, Flexbox, Web fonts, and CSS3 effects. The course will also provide an introduction to techniques used to test website accessibility. HTML and CSS Essentials course syllabus
Level 2

5303: Bootstrap Using Dreamweaver I - 60 Hours
Bootstrap provides a framework of HTML, CSS, and JavaScript to speed up your site development. Designing with Bootstrap puts a wealth of useful code at your fingertips. In this course, you'll learn how to build responsive, mobile-first web sites using Bootstrap 5 and Dreamweaver, Adobe's HTML editor. Working with an expert instructor, you'll learn how to design web sites from using HTML and CSS to structure and design page layouts, and ensuring that your designs work on a range of platforms and devices. Each project includes accessibility testing as an integral part of the workflow. Bootstrap Using Dreamweaver I course syllabus

7110: Javascript for Designers - 60 Hours
Learn the fundamentals of JavaScript, the programming language that allows you to make things happen when a user interacts with your website. You will learn how to create clean, valid code as you create programs that respond to various kinds of user interaction. Assignments include a range of projects: interactive dialogue boxes, a trivia quiz, a rainbow color picker, a sortable database, and more. Javascript for Designers I course syllabus

5304: Bootstrap Using Dreamweaver II - 60 Hours
The powerful assets of Bootstrap are made easier to access using Adobe Dreamweaver. In this advanced course, you'll learn how to build responsive layouts using Bootstrap, add advanced CSS styles and transitions, add JavaScript and jQuery features, all without reams of code. Working with a pro Web designer, you'll learn how to apply these techniques to practical design project scenarios. Bootstrap Using Dreamweaver II course syllabus
Program Outcomes
By completing the program, Professional Certificate in Web Design students develop the following competencies:
Web Coding/Design
Layout and design responsive websites using standards-compliant HTML, CSS, and JavaScript code, and adapting modern frameworks such as Bootstrap.
Technology
Create images and design layouts by effectively and efficiently using design software including Adobe Photoshop, Illustrator, and InDesign, and other industry technologies.
Art/Design Principles
Demonstrate the ability to produce visually compelling work by applying knowledge of color, typography, and composition.
Web Publishing
Publish sites to the Web, validating and troubleshooting sites to fix errors or cross-browser issues, with a knowledge of accessibility best practices.
A Better Way to Learn

Online
Study 100% online from anywhere with 24/7 access to classes.

Self-paced
Complete your program on your own time in 9 months or less.

Industry Relevant
Develop in-demand skills for your creative field.

Customizable
Customize your program with added courses and concentrations.
Build Your Own Learning Path
This program is adaptable to a wide range of experience levels. Choose the option(s) below that best meet your learning goals.
Option 1
Specialize
New to the field? Simply complete all required courses in the certificate program.
Option 2
Customize
Already have some industry and/or software experience? Customize up to 50% of your programChoose from courses in Graphic Design, Software, Motion & Video, and more by choosing alternate courses.
Option 3
PLUS
Need more training? After you've completed your program, add concentrations at reduced tuitionChoose from concentrations in Graphic Design, Digital Photography, Illustration, and more to enhance your creative skills.
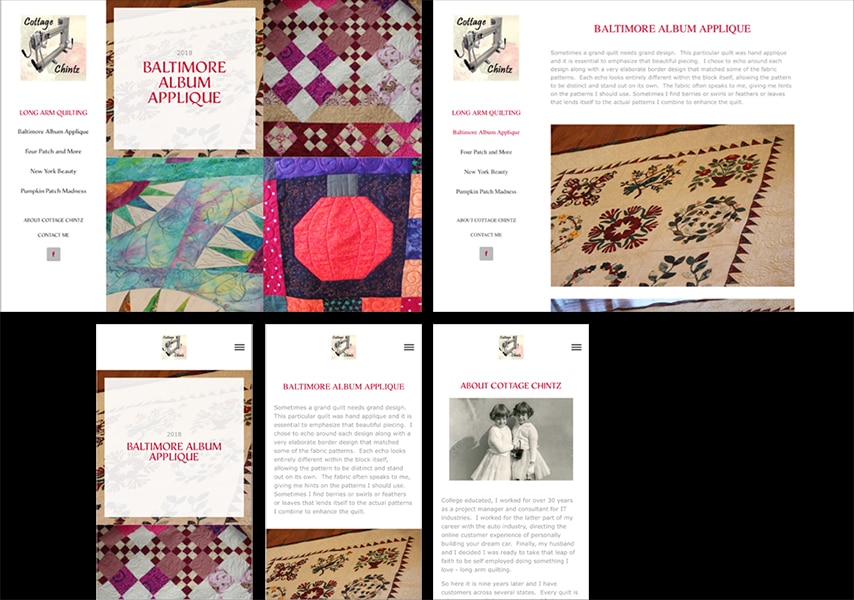
Sessions Student Work
Student Work




















Career Outlook for Web Designers
Web Designers and Web Developers produce web designs, interfaces, and E-Commerce resources for a wide range of organizations to effectively engage with customers, vendors, and other stakeholders. Web industry professionals need to possess technical skills, communication skills, creativity, customer-service skills, attention to detail, and problem-solving skills.

Job Titles
Graduates could be employed as a Back-end Web Developer, Front-end Web Developer, Web and Digital Interface Designer, Webmaster, Content Editor, Graphic Designer, Content Writer, Advertising Sales Representative, Multimedia Specialist, E-commerce Specialist, Computer Programmer, or Marketing Manager.
Median Annual Wage
According to the Federal Bureau of Labor Statistics the median annual wage for web designers and digital designers and was $98,540 as of May 2023.
Median annual wages for the professionals in top industries (in which they work):
| Computer occupations | $104,420 |
| Web and digital interface designers | $98,540 |
| Web developers and digital designers | $92,750 |
| Web developers | $84,960 |
| Total, all occupations | $48,060 |
Job Projections
Employment opportunities for web developers and digital designers are projected to grow 16 percent from 2022 to 2032.
There are about 19,000 openings for web developers and digital designers projected each year over the next decade.
Based on Federal Bureau of Labor Statistics and Indeed Job Outlook data.
What Students Say
I’ve always been a creative person, but have never had any real artistic abilities. I finally feel like I have an outlet for my over-analytical brain to create art through building beautiful, functional websites. For the first time in my professional career, work doesn’t feel like work.
Getting Started
Our Web Design Certificate online application process makes getting started easy, fast, and convenient.
What's the Admissions Process?
Open Admissions.
The Professional Certificate is open admissions, with classes starting each month. To apply for the program, simply complete our free, no-obligation application and select your program options. Applicants are expected to have graduated high school.
How Long is the Program?
Nine Month Program.
The program can be completed in nine months studying on a part time schedule. Since you study at your pace, you may complete it sooner! If you need more time to complete, there is a painless extension policy for an additional 6 months of access for students who qualify based on academic progress.
Will the Program Fit My Schedule?
There are no set login times, so you can complete your program at your own pace in our most flexible program. A designated Student Advisor will track your progress from class to class, providing you support and motivation.
What Software or Supplies Do I Need?
To take this program, you’ll need the following:
| Technology | Desktop or laptop computer with a reliable high-speed Internet connection. Computer must meet minimum specifications for Adobe Creative Cloud (Chromebooks and iPads are not suitable). |
|---|---|
| Software | Adobe Creative Cloud: Photoshop, Illustrator, Dreamweaver. |
There are no textbook or course material costs to participate in this online program. Discounts on technology, software, and supplies are available to enrolled students.
What are the Program Costs?
| Tuition and Fees | Professional Certificate | Professional Certificate PLUS |
|---|---|---|
| Tuition | $2,550 | $3,550 |
| Registration Fee | $200 | $200 |
| Total Cost | $2,750 | $3,750 |
Can I Use a Payment Plan?
Most definitely. Affording your education is easier with our Payment Plan.
- Pay for your Professional Certificate with $250 upfront and 10 monthly payments of $250, or pay for your Professional Certificate PLUS with $300 upfront and 12 monthly payments of $287.50.
- Once you’ve set up your plan, your payments are automatic.
- Your first payment includes a $200 Registration Fee.
