Online Web Design Degree
Associate Degree in Web Design
Final Application Deadline: July 28
Program Overview
The Sessions College Associate of Occupational Studies in Web Design degree online offers an intensive two-year degree for students seeking to enter careers as Web designers with a focus on visual and interactive design. Designed for high school graduates and adult learners, the program offers a strong foundation in visual design and a working knowledge of HTML, CSS, and JavaScript.
Strong graphic design is the foundation of the Web design program. First year studies include type, color theory, composition, digital photography, as well as Adobe Photoshop and Illustrator. Second year classes place an emphasis on responsive design, with training in Bootstrap, flexbox, WordPress, and UX/UI design.
Fall Enrollment: Enroll by June 23 deadline.
Live Event - The Making of Maxie LaWow: An Animator Explains
Open House
Thursday, Jun 19, 4pm PT/7pm ET
Register Now!
 Program Length: 2 years or less
Program Length: 2 years or less Tuition: $300 per credit
Tuition: $300 per credit Final App Deadline:
July 28
Final App Deadline:
July 28
 Next Start:
August 25
Next Start:
August 25
“In the Web design program, you’ll gain a foundation for creating rich interactive experiences. A focus on visual design will make your work stand out from the crowd. We’ll help you to add more value to the sites you design—aesthetically, conceptually, semantically.”

Piper Nilsson
Department Head of Web Design, HTML and CSS Instructor
Program Curriculum
The Associate Degree in Web Design is a 72-credit online program completed in six semesters. Credit transfer and part-time schedules available.
First Semester

DES 121: Photoshop I - 3 Credits
Adobe Photoshop is the premiere image manipulation tool for print design, Web design, and photography. You can learn to tame this creative powerhouse of a program in this online Photoshop course. Working with a design pro, you’ll learn the best techniques for common Photoshop jobs including selecting and isolating objects, creating image composites, masking and vignetting images, setting typography, and improving images with retouching and effects. Photoshop I course syllabus

WEB 101: HTML and CSS I - 3 Credits
In order to build a Web site today, you need to know how to code using HTML and CSS. In this online HTML/CSS course, you'll learn just how fun and creative hand coding and designing Web sites can be. Working with a professional Web designer, you'll discover how to create Web pages with HTML and control page design and layout with CSS and get up to speed with current Web design practices including HTML5, semantic coding, CSS Grid, Flexbox, Web fonts, and CSS3 effects. The course will also provide an introduction to techniques used to test website accessibility. HTML and CSS I course syllabus

DES 106: Design Foundations - 3 Credits
Color is a fundamental medium for any artist or designer. Typography is what sets designers apart from other artists. Composition, literally the assembly or construction of elements, is the artful arrangement that guides the viewer's eye through an image. In this course, you will analyze everything from Grand Masters to Madison Avenue ads to tubes of toothpaste, and discover how color, type, and composition are combined to create effective and powerful visual communications. Class projects challenge you to build and apply your design skills in application to real-life creative scenarios. Design Foundations course syllabus

GEN 104: English Composition - 3 Credits
Writing is an essential skill in almost any professional career you can name. In this online english composition course, students learn to become better readers and writers. Your goal is to produce clearer, more active sentences, better structured paragraphs, and more coherent and interesting personal and analytical essays. Throughout the semester, class discussions will use the critique of images and videos on art as a stimulus for writing. Students will develop two polished essays that will be presented for peer critique. English Composition course syllabus
Second Semester

DES 204: The Study of Graphic Design - 1.5 Credits
Professional designers make choices informed by the present and the past. In this online design history course, you'll explore design movements from the early 20th century through today and gain experience in research, idea-building, and production of creative concepts. Working with an experienced art director, you'll learn how to use historical knowledge and cultural awareness as a springboard for your contemporary design projects. The Study of Graphic Design course syllabus

DES 131: Logo Design I - 1.5 Credits
Logos are the front line—the identity of a company. They are ubiquitous, and they are vital. In this introductory online logo design course, you'll learn how to design logos that will strengthen the visual image of your own or your client's company. Working with a design pro, you'll explore the development of logos through a series of case studies. Each exercise combines a written, conceptual component with hands-on projects for creating an effective logo. Logo Design I course syllabus

DES 141: Illustrator I - 3 Credits
Adobe Illustrator is a powerful and versatile tool for creating illustrations, logos, and graphics for print and the web. You can learn to produce detailed and scalable art in this online Illustrator course. Working with an expert instructor, you'll build a strong foundation, exploring shape tools, drawing tools, layers, the Pen tool (a lesson unto itself) as well as transformations/distortions, type tools, and modifying paths and shapes. Hands-on illustration projects include creating a robot, a series of album covers, a marketing postcard, an advertisement vehicle wrap, and a company logo. Illustrator I course syllabus

WEB 213: Bootstrap Using Dreamweaver I - 3 Credits
Bootstrap provides a framework of HTML, CSS, and JavaScript to speed up your site development. Designing with Bootstrap puts a wealth of useful code at your fingertips. In this course, you'll learn how to build responsive, mobile-first web sites using Bootstrap 5 and Dreamweaver, Adobe's HTML editor. Working with an expert instructor, you'll learn how to design web sites from using HTML and CSS to structure and design page layouts, and ensuring that your designs work on a range of platforms and devices. Each project includes accessibility testing as an integral part of the workflow. Bootstrap Using Dreamweaver I course syllabus

GEN 105: Computer Technology - 3 Credits
To succeed in today's digital workplace, it's imperative to understand how computers work. In this online computer technology course, you'll gain a foundation in modern computer systems. The course provides a foundation in the computer concepts that every working professional should know. Lectures explore the history and technical evolution of computing, with a focus on the development of hardware, software, and the Internet have developed. Course assignments challenge students to master concepts and relate their studies to relevant professional scenarios, including data representation, programming, and social issues in computing. Computer Technology course syllabus
Third Semester

DES 102: Typography II - 3 Credits
Typography, technology, and culture are intertwined. Type has the power to communicate meaning and mood through its quirks and beauty, its history and diversity. In this advanced online typography course, you'll learn advanced concepts in typography, building your portfolio through hands-on projects. You'll experiment with type fusion, learn the details of text layout and information hierarchy, create a visual identity for product package and a civic authority, and even design your own currency. Typography II course syllabus

DES 151: Digital Photography I - 3 Credits
In this course, you'll build a foundation in fundamental photography techniques. You will gain control over your camera's manual settings, learning how to balance the elements in the Exposure Triangle (ISO, Shutter Speed, and Aperture/F-Stop. You will discover how to set White Balance appropriately, create depth of field, and capture motion. We will explore composition concepts to help you make your photographs more interesting and effective and equip you for the types of adjustments photographers make to adjust to different lighting conditions. To give you experience in some important genres, you will gain practical experience in shooting different kinds of portrait photographs and sports/motion photographs. Digital Photography I course syllabus

WEB 214: Bootstrap Using Dreamweaver II - 3 Credits
The powerful assets of Bootstrap are made easier to access using Adobe Dreamweaver. In this advanced course, you'll learn how to build responsive layouts using Bootstrap, add advanced CSS styles and transitions, add JavaScript and jQuery features, all without reams of code. Working with a pro Web designer, you'll learn how to apply these techniques to practical design project scenarios. Bootstrap Using Dreamweaver II course syllabus

GEN 106: History of Art - 3 Credits
What essentials do artists and designers just need to know? In this online art history course, you'll build a foundation in art and the artists who created it. You'll explore profound themes that have concerned artists for centuries: nature, the human body, society, religion, and politics. Through engaging lectures and projects, you'll learn how to identify the mediums, materials, and techniques artists use and discuss the styles of important artists, art movements, and historical periods from antiquity through the mid-20th century. History of Art course syllabus
Fourth Semester

WEB 209: Advanced CSS - 1.5 Credits
Looking to take your CSS to the next level? In this online CSS course, you'll learn how to utilize flexbox, a new set of CSS properties that easily adapt to different screen sizes and different sizes of content, providing limitless, robust ways to structure page content, and design navigation, column-based layouts, even sticky footers! Working with an expert instructor, you'll study how to how to use flexbox with scalable vector graphics (SVG) and CSS3 animation, adding interactive and creative power to your Web graphics. Advanced CSS course syllabus

DES 222: Photoshop II - 3 Credits
How well do you know Adobe Photoshop, the industry-standard imaging app? In this advanced online Photoshop course you'll transcend your current skill set with vector illustration techniques, photo-realistic painting, high-impact typography, and professional editing methods that preserve the editability of your original images. Working with a Photoshop pro, you'll build proficiency with the Pen tool, Adobe Color, Smart Objects and Filters, and more. Photoshop II course syllabus

WEB 205: JavaScript for Designers I - 3 Credits
Learn the fundamentals of JavaScript, the programming language that allows you to make things happen when a user interacts with your website. You will learn how to create clean, valid code as you create programs that respond to various kinds of user interaction. Assignments include a range of projects: interactive dialogue boxes, a trivia quiz, a rainbow color picker, a sortable database, and more. JavaScript for Designers I course syllabus

WEB 232: Web Typography - 1.5 Credits
Crafting the experience of Web type remains the quiet bulk of a Web designer's work. In this online Web type course, you'll learn how to enhance your Web designs with the latest techniques for styling, typesetting, and embellishing text. Working with a pro designer, you'll get up to speed on the latest in Web font options and how to use CSS font stacks. You'll study a mix of classic and cutting edge techniques to ensure on-screen readability and effective rhythm, including CSS3 effects and typography-driven information graphics. Web Typography course syllabus

GEN 107: General Psychology - 3 Credits
An understanding of human psychology is essential for any designer. In this online psychology course, you'll build a foundation in theories of the mind. The course focuses on the biological and environmental bases for human behavior, including motivation, emotions, states of consciousness, learning, and personality. Students examine classic theories and theorists in psychology and complete research- and reflection-based projects. General Psychology course syllabus
Fifth Semester

WEB 231: Web Design I - 3 Credits
Students will create a small business site working step by step, researching and creating a blueprint, developing wireframes or priority guides to map pages, creating a custom logo, developing responsive layouts, and using mood boards to develop and implement color choices in CSS. The site will be tested, validated, and profiled for performance and students will explore how to add a Shopify template. In addition, students will use Adobe Portfolio to create a simple online portfolio, learning how to create a presentation of work samples for prospective clients. Web Design I course syllabus

WEB 222: UX/UI Design - 3 Credits
UX/UI is a hot field in software development and web design today. Companies need designers who can rapidly prototype the interface for an app or a website, applying principles of usability and accessibility to create intuitive, engaging user experiences. In this course, you’ll work with veteran UX/UI designer Michael Hamm to learn UX/UI from the ground up. Using your favorite prototyping tool - Sketch, Invision, Adobe XD, or Figma – you will learn how create a concept for an app, and turn your sketches into live prototypes with hotspots, transitions, and slick graphics, using the iterative development process practiced in the industry. UX/UI Design course syllabus

WEB 207: Internet Marketing - 3 Credits
Taking a business online? Building a commercial Web site for yourself or a client is just the start. In this online Internet Marketing course, you'll learn practical skills for growing your business on the Web. Studying with a professional Internet marketing consultant, you'll learn how to develop an entire marketing plan for your online business. Course projects will include target audience analysis, site planning, content development strategy, email marketing campaigns, optimizing for search engines, building a Facebook page, and more. Internet Marketing course syllabus

GEN 207: Copywriting - 3 Credits
Every ad designer must grasp the basics of persuasive copywriting. In this online copywriting course, students will study how text and images interact in effective ad campaigns, learning how to write and edit ad copy for print and digital advertising media and turn written ideas into visual expression. Working with a professional writer and editor, you'll hone your copywriting skills on realistic projects. Copywriting course syllabus
Sixth Semester

DES 201: InDesign I - 3 Credits
Layout designers today need the skills to move seamlessly between print and digital projects. Luckily, Adobe InDesign can handle it all. In this online InDesign course, you’ll explore a host of essential InDesign techniques and focus on developing efficient workflows. The course will impart a working knowledge of InDesign's main capabilities, everything from basic features to using parent pages, importing and manipulating objects, controlling text flow and style, and organizing content with tables, layers, links, and conveyor tools. Projects give you training in a range of real world print/digital publishing projects, from brochures to catalogs, magazines to ePubs, and even an interactive folio for the iPad. InDesign I course syllabus

WEB 241: WordPress for Designers - 3 Credits
Everywhere you look, there's another website built with WordPress. As a savvy web designer, you need WordPress skills in your ninja belt. In this online WordPress course, you'll learn how to develop sites that take advantage of the power, versatility, and community of WordPress. You'll start learning the main attributes of a CMS and explore themes, plugins, ways to install, information and support, functions, pages and posts, headers and footers, widgets, and more, all with one big goal in mind: learning the techniques and tools essential to developing excellent WordPress sites. WordPress for Designers course syllabus

GEN 204: Intro to Marketing - 1.5 Credits
Today's business clients are looking for designers who can apply their creative talents in ways that enhance strategic business goals. In this online introductory Marketing Design course, you'll learn tried-and-true marketing concepts and explore how they affect the design process. You'll gain a solid grasp of the marketing process, understand key terms and concepts that every marketer uses, and pick up smart questions to ask in client meetings. Intro to Marketing course syllabus

GEN 206: Creative Business - 1.5 Credits
The course provides essential preparation for finding employment opportunities in your creative industry. You will learn how to define a personal career path, break down the job market, and define their goals, talents, and ideal job. This course explores different ways to brand yourself as a professional creative, discussing tips for resume and portfolio preparation, self-promotion, marketing, client searches, responding to leads, interviewing, and presenting work and/or campaigns. Creative Business course syllabus

WEB 260: Web Design Capstone and Portfolio Review - 3 Credits
The Web Design Capstone and Portfolio Review class offers an opportunity to develop a multifaceted portfolio piece and hone your creative work into a polished presentation for future clients and employers. The Web Design Capstone Project is a complete client project in Web design, from concept to the final presentation of a series of client pieces. Students work closely with the department head using a full project brief to create information design concepts, a complete Web site and associated graphics, and a banner advertisement. Students participate in Portfolio Review in weeks 9-15 of the semester. This provides students the opportunity to gather and develop a portfolio of work and present it to faculty and classmates for feedback. Web Design Capstone and Portfolio Review course syllabus
Program Outcomes
By completing the program, Associate Degree in Web Design students develop the following competencies:
Web Coding/Design
Layout and design responsive websites using standards-compliant HTML, CSS, and JavaScript code, adapting modern frameworks such as Bootstrap and focusing on WordPress.
Technology
Create images and design layouts by effectively and efficiently using design software including Adobe Photoshop, Illustrator, and other industry technologies.
Art/Design Principles
Produce visually compelling work by employing art and design principles including the use of color, typography, and composition.
Web Publishing
Publish sites to the Web, validating and troubleshooting sites to fix errors or cross-browser issues, with a knowledge of accessibility best practices.
Marketing
Implement basic techniques for marketing web sites, including SEO, search advertising, and email marketing.
Critical Thinking and Writing
Employ critical thinking to generate, support, and convey ideas through writing for academic or professional contexts.
Portfolio
Apply creative problem solving and constructive feedback to conceive, produce, and present a cohesive body of work that showcases technical and creative skills to employers and potential clients.
About Sessions College
Sessions College has been inspiring creative professionals for 25 years. Accredited since 2001, we have a unique and proven approach to online education.
![]()
Accredited by Distance Education Accrediting Commission since 2001
![]()
Recognized as top design school by GDUSA
![]()
Winner of four USDLA awards for distance education
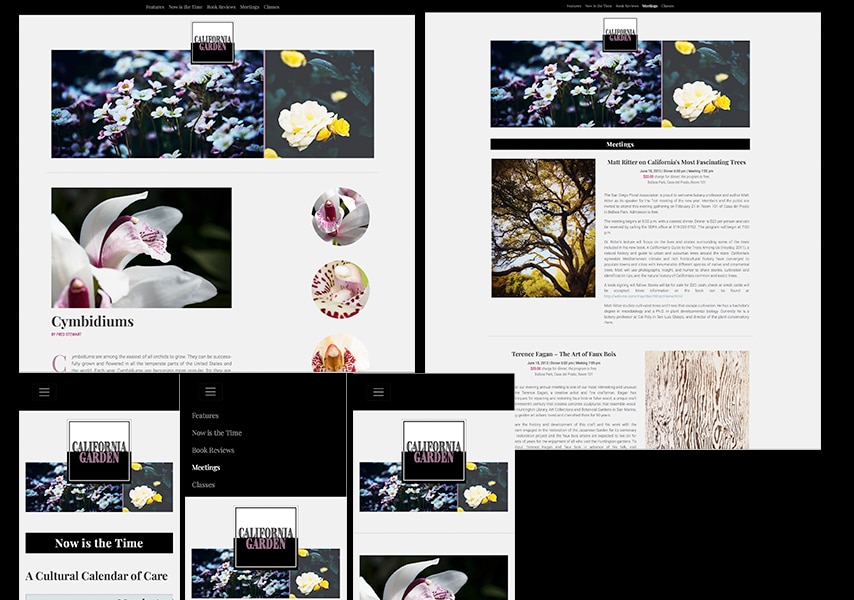
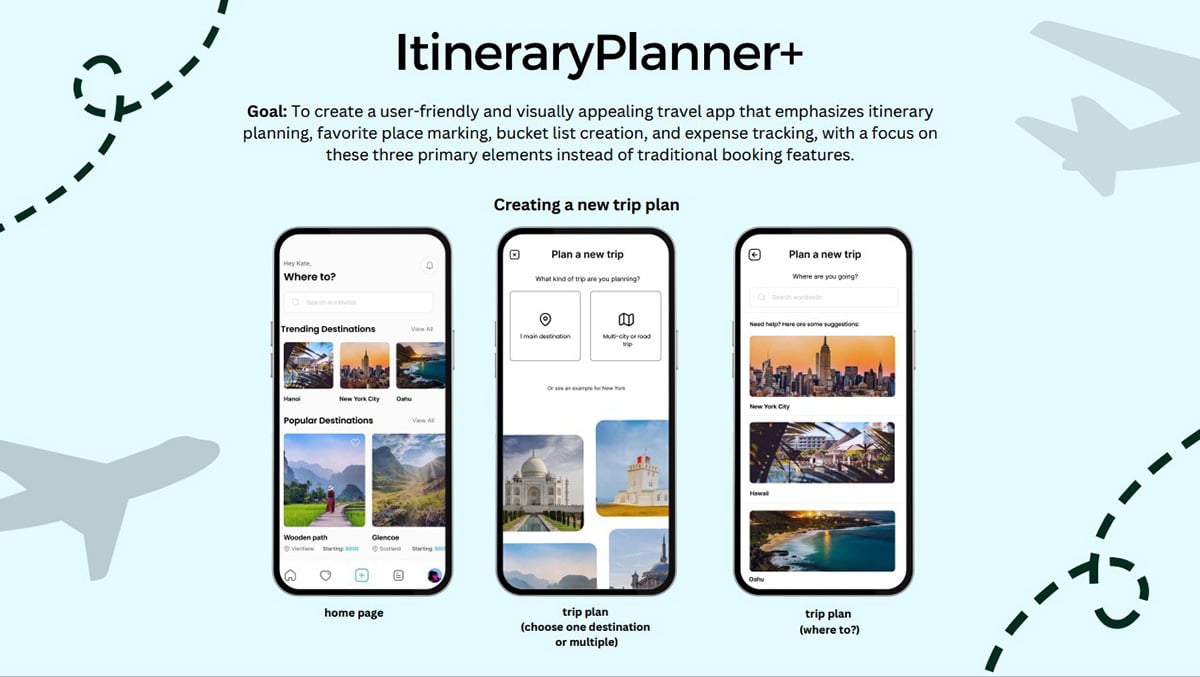
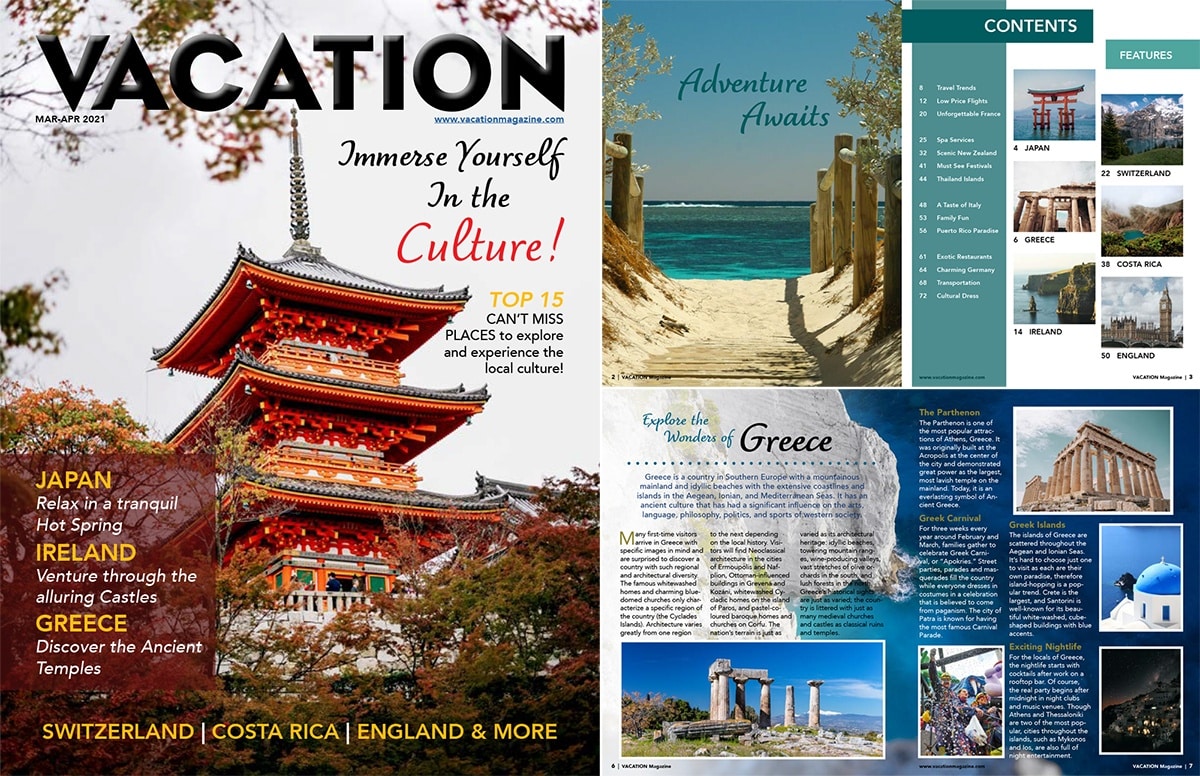
Student Work
Student Work




















Program Benefits
Launch your Creative Career
Earn a degree and launch your creative career in our most rigorous 2-year program.
By Creatives, for Creatives
Collaborate with a community of creative learners and industry professionals.
Maximize Your Portfolio
Projects put you through your paces as you build a body of work. Your program culminates with a guided portfolio review.
Structure and Flexibility
Weekly deadlines keep you on track, but with no set login times you can build your studies around your schedule.
Education You Can Afford
Affordable programs with low per credit tuition, and financial aid available for those who qualify.
Convenient Online Application
Fast, convenient, and student-centered application process.

Career Outlook for Web Designers
Web Designers and Web Developers produce web designs, interfaces, and E-Commerce resources for a wide range of organizations to effectively engage with customers, vendors, and other stakeholders. Web industry professionals need to possess technical skills, communication skills, creativity, customer-service skills, attention to detail, and problem-solving skills.
Exciting Job Opportunities
Graduates could be employed as a Back-end Web Developer, Front-end Web Developer, Web and Digital Interface Designer, Webmaster, Content Editor, Graphic Designer, Content Writer, Advertising Sales Representative, Multimedia Specialist, E-commerce Specialist, Computer Programmer, or Marketing Manager.
Median Annual Wage and Income Potential
According to the Federal Bureau of Labor Statistics the median annual wage for web designers and digital designers and was $98,540 as of May 2023.
Median annual wages for the professionals in top industries (in which they work):
| Computer occupations | $104,420 |
| Web and digital interface designers | $98,540 |
| Web developers and digital designers | $92,750 |
| Web developers | $84,960 |
| Total, all occupations | $48,060 |
Largest Areas of Employment
| Web developers | 17% |
| Web developers and digital designers | 16% |
| Web and digital interface designers | 15% |
| Computer occupations | 14% |
| Total, all occupations | 3% |
Job Projections and Employment Trends
Employment opportunities for web developers and digital designers are projected to grow 16 percent from 2022 to 2032.
There are about 19,000 openings for web developers and digital designers projected each year over the next decade.
Based on Federal Bureau of Labor Statistics and Indeed Job Outlook data.
Learn More
Based on Federal Bureau of Labor Statistics and Indeed Job Outlook data.
To learn more about resources for web developers, visit the American Webmasters Association or the International Web Association (IWA). For more information about careers in computing, visit the Association for Computing Machinery or the National Center for Women & Information Technology.
Truly Affordable Education
Our tuition is:
50% lower than the average annual cost of tuition at 4-year colleges in the United States.
Significantly more affordable than other online design / digital media colleges.
So affordable that 100% of tuition costs may be covered for eligible students.* Find out today if you qualify.
* Federal student aid and military education benefits available for eligible students.

Frequently Asked Questions
Our online application process makes getting started easy, fast, and convenient.
What is the Admissions Process?
To enter the program you are expected to have earned a high school diploma, GED, or state-approved home school equivalent. Any students under 17 years of age will also need to provide the signed permission of a parent or guardian.
We have a convenient and student-friendly online application process. Simply complete our program application form and provide transcripts, an application essay, and 5-10 samples or art/design work or alternative written assignment, and a $75 application fee. See our complete application guide and credit transfer policy.
Applications are reviewed by our Acceptance Committee and generally returned within a business week.
You can begin your creative journey by completing our online application today. There is no charge until you submit your application materials and no obligation to enroll.
What Software or Supplies Do I Need?
To take this program, you’ll need the following:
| Technology | Computer with a minimum internet connection speed of 512 kbps. Broadband is strongly recommended. Free web hosting provided by Sessions College (for WEB 101) |
|---|---|
| Software | Adobe Creative Cloud: Photoshop, Illustrator, InDesign, Dreamweaver. Microsoft Word or an equivalent word processing program (such as Google Docs). |
| Camera | A digital camera or smartphone with the ability to produce high-quality images to present your artwork. |
There are no textbook or course material costs to participate in this online program. Discounts on technology, software, and supplies are available to enrolled students.
How Long is the Program?
The Associate of Occupational Studies (AOS) program is a 72 credit program completed in six semesters or two years by a student on a full-time schedule. Students with transfer credit can graduate in under two years and part-time schedules are available.
Will the Program Fit My Schedule?
Fully Online and Asynchronous. Our programs are fully online and asynchronous, allowing you to fit learning into your life. We provide weekly deadlines to keep you on track, but there are no mandatory login times and our learning platform is available 24 hours a day.
Is the Tuition Affordable?
Truly Affordable Tuition. Since our founding in 1997, we have been committed to making the highest-quality design and digital media education available at the lowest cost.
Our truly affordable tuition is:
| Associate of Occupational Studies (AOS) Program - Fall 2024 Tuition |
|---|
| $300 per credit |
| $3,600 per semester |
| $7,200 per academic year |
| $21,600 total program tuition |
Per-credit tuition is the same full-time and part-time students. Federal financial aid available for eligible students. Ask about our $500-$3,000 scholarships for exemplary applicants.
A $200 registration fee is required to process your enrollment in the program. Registration fees are nonrefundable after 5 days from the scheduled beginning of program orientation. See Degree Program Admissions.
Is Financial Aid Available?
Federal Student Aid. Federal student aid is available to students who qualify. If you are eligible, you may be able to fund your program using Pell Grants and Federal student loans. Check out our Financial Aid Information pages and ask to set up an interview with our Financial Aid Director.
Military Student Aid. Military servicemembers and their families who are eligible for GI Bill Education Benefits or active service member Tuition Assistance (TA) may also be able to utilize these programs to pay for their education.
Creative Learner Scholarships. Ask about our innovative scholarships for adult learners. The Creative Learner Scholarship Program can help you offset your tuition costs.
What are the Deadlines to Enroll?
Here are relevant deadlines to be admitted for next term.
 Next Class:
August 25
Next Class:
August 25 Priority Deadline:
June 23
Priority Deadline:
June 23
 Final Deadline:
July 28
Final Deadline:
July 28
 End Registration:
August 11
End Registration:
August 11
Get Started Today
Take the first step on a rewarding creative journey towards earning an Associate Degree in Web Design.
By submitting this form, you consent to an Admissions Advisor contacting you about our educational programs via email, phone, or SMS text. Message & data rates may apply. You can opt out or unsubscribe at any time. Privacy Policy.





















