The Sessions College Color Calculator
Whether you’re designing a logo or painting a house, choosing colors can be frustrating. Where do you start? Which colors work together, and why? How can you creatively explore different moods or directions?
Use the free Color Calculator to explore creative color options for your design project. Simply pick your base color(s), choose a color harmony, tweak/explore as needed, and see results. You’ll get a report of the hex, RGB, and CMYK color values for your project and see your colors applied to design samples. Share or print, rinse and repeat.
How to Use It
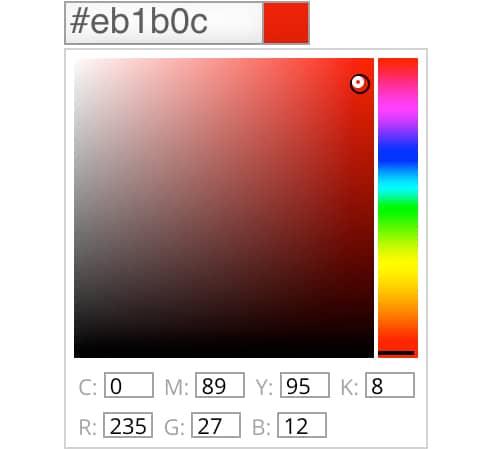
1. Pick a Color.
Click the first field to open the color picker and slide to select your desired hue (such as red, violet, or blue). Drag the dot right and left to adjust saturation or up and down to adjust value.
If you know the hexadecimal, RGB, or CMYK values for your base color enter them in the fields. Click plus to add up to three base colors

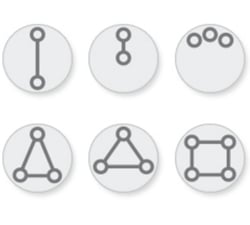
2. Choose a Harmony.
Choose one of six color combinations to work with your starting color. Click the color harmony symbol to complete the color scheme.

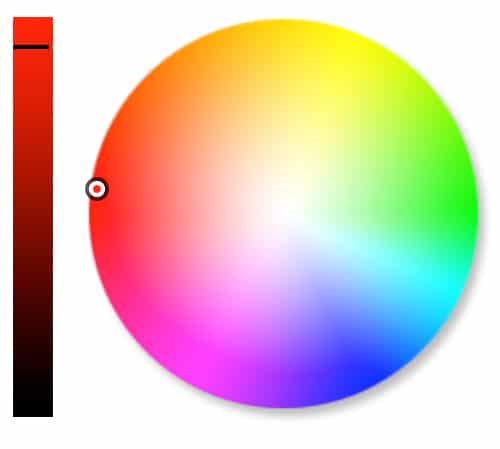
3. See Results.
The colors making up your harmony will display in the color calculator swatches and on the interactive color wheel.
Tweak or explore these choices by selecting and comparing different harmonies, viewing the same harmony with different colors, adjusting saturation or value, or adding additional input colors. Clear All to start over.


Like what you’re seeing? Create Color Scheme to see a color report—and save the hexadecimal, RGB, and CMYK colors for your Web or print projects.
See your swatch applied to design samples. Print the page, save it as a PDF, share it with friends and family. It’s a colorful world.
Sessions College – Color Theory: Color Wheel
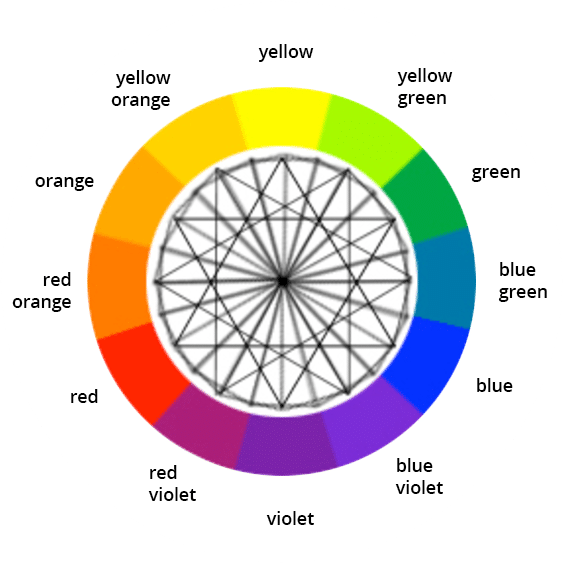
What is the Color Wheel?

The color wheel is a chart representing the relationships between colors. Based on a circle showing the colors of the spectrum originally fashioned by Sir Isaac Newton in 1666, the colour wheel he created serves many purposes today. Painters use it to identify colors to mix and designers use it to choose colors that go well together.
The classic color wheel shows hues arranged in a circle, connected by lines or shapes. The colors include primary colors (red, yellow, and blue), secondary colors (orange, green, and violet), and tertiary colors (yellow green, blue green, blue violet, red violet, red orange, and yellow orange).Secondary colors are created by mixing primary colors. For example, mixing red and yellow creates orange; mixing yellow and blue creates green.

NOD Newsletter
Want to see more design resources, tips, and news sent to your inbox? Subscribe to our Notes on Design Newsletter, a Sessions College blog dedicated to art and design.
Developing a Color Scheme
Designers often start a project by developing a color scheme: a set of colors that will work well together for the client or task at hand. Though you’ll sometimes start from scratch, generally you’ll begin with one or two base colors around with other colors will be built.
Color Harmony Basics How to choose colors that really work? Use the color wheel (or our color calculator) to help you identify harmonious color combinations. The following color harmonies are based on geometric relationships on the color wheel. For this reason, we can represent them as shapes. Rotate these shapes around the central point of the color wheel to create limitless color combinations.

Complementary color schemes use two opposite colors on the color wheel.

Monochromatic color schemes use three different values of the same color.

Analogous color schemes use three adjacent colors on the color wheel.

Split complements use a color and the two adjacent tertiary colors of its complement.

Triadic color schemes use three evenly spaced colors on the color wheel.

Tetradic color schemes use two complementary pairs.
Choosing the Right Colors Choosing the right colors for you requires a lot of creativity and experimentation. Bear in mind that color is very psychological and different color harmonies produce different effects. For example, analogous colors are similar in hue, creating a smooth transition from one color to the next. Complementary colors are opposite to each other on the color wheel, so they create a strong contrast. Monochromatic color schemes can be subtle and sophisticated.

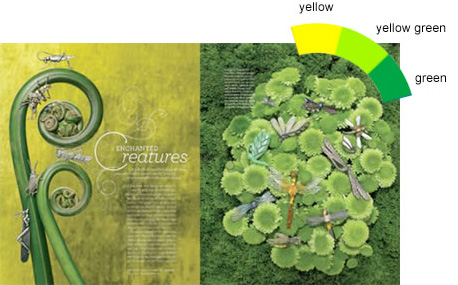
In this magazine spread from Martha Stewart magazine, for example, an analogous color scheme creates a gentle transition from yellow to yellow-green to green. It’s pleasing to the eye.
Experiment with different harmonies to achieve the desired mood or effect.
Adjusting Color Value and Saturation Once you’ve selected your colors, you may wish to adjust the value of a specific color or colors—how light or dark the color is. Or you may wish to adjust its saturation, how rich it is. Each hue on the online color wheel has a different inherent value. Yellow, for example, is lighter than blue.

In this color scheme, the pinks and oranges are the lightest values, contrasting with the dark lettering.
To increase contrast in your color scheme, you may need to adjust the value of a specific color—by making a yellow darker or lighter, say. Or perhaps adjust the saturation to vary the intensity. You can do both using the color calculator.

























 Remove
Remove Add More
Add More