WWW… Wednesday! Every Layout
by Taylor Slattery | July 24, 2019

It’s been nearly three decades since the internet as we know it was first introduced to the world at large. Like any other 30 year old, it’s got some skeletons in its closet. It took time to develop and mature before arriving at its current level of sophistication. Along the way, there was a lot of… experimentation.

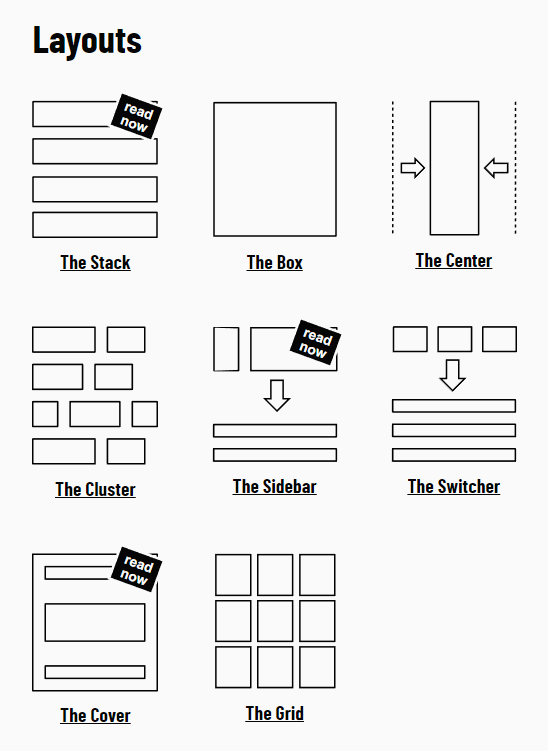
While the look and feel of websites will continue to change alongside technology and taste, designers now have a clear understanding of the basic framework upon which all successful sites are built. Every Layout, created by Heydon Pickering and Andy Bell, is an instructional resource with the aim to illuminate that framework and help designers rethink their approach to CSS layout.

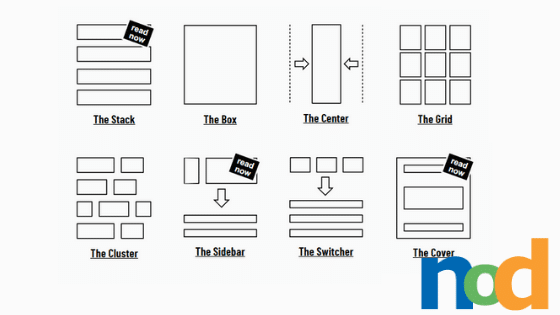
With increasingly larger portions of traffic coming from handheld devices, sites that are equally functional on desktop and smartphone are now more important than ever. Every Layout presents an array of different CSS components that can be used as building blocks to construct functional sites regardless of content. Each component is explored in an easy to understand problem and solution format, complete with interactive examples that demonstrate the code in action.
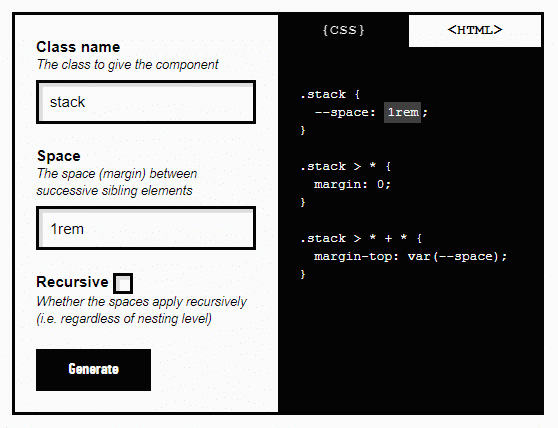
To highlight the strength of the CSS in responsive design, the examples often stretch and shrink to simulate how the code would be viewed across a range of screen sizes. Each lesson concludes with a code generator for CSS and HTML, as well as a downloadable element to experiment within your own projects.

The project is still in development, but right now there are three free layout elements and six rudiments to explore. A price for the full version has yet to be set, but a recent update posted to the site’s blog states that via an honor-based system, it will be made available to students and others who can’t afford it. For those just getting started in Web Design, Every Layout is a great opportunity to learn some basics and bypass bad habits. You can check it out here.

Taylor is the Managing Editor of Notes on Design. Taylor is a graphic designer, illustrator, and Design Lead at Weirdsleep.