WWW… Wednesday! Graha
by Taylor Slattery | September 21, 2021

The last year has had a marked effect on the way we work. Tight-knit teams suddenly found themselves fractured and struggling to piece together workflow solutions capable of producing a semblance of their usual output. Out of the disaster that was this past year arose a strong need to collaborate.
Commonly used design tools like Figma rose to the occasion by adding the sorts of collaboration-centric features found in the likes of Miro and other whiteboarding tools used for collaborative brainstorming. Live chats, stickies, and flags made it possible to review drafts with the team in real-time, in much the same way that had once been done in the office with even some added benefits to boot.

The ability to check back on the happenings of meetings and the provided time log of all changes made eliminated the need to keep any detailed minutes for later review and seeing what changes were made and when made it easier than ever to keep all the members of the team on the same page.
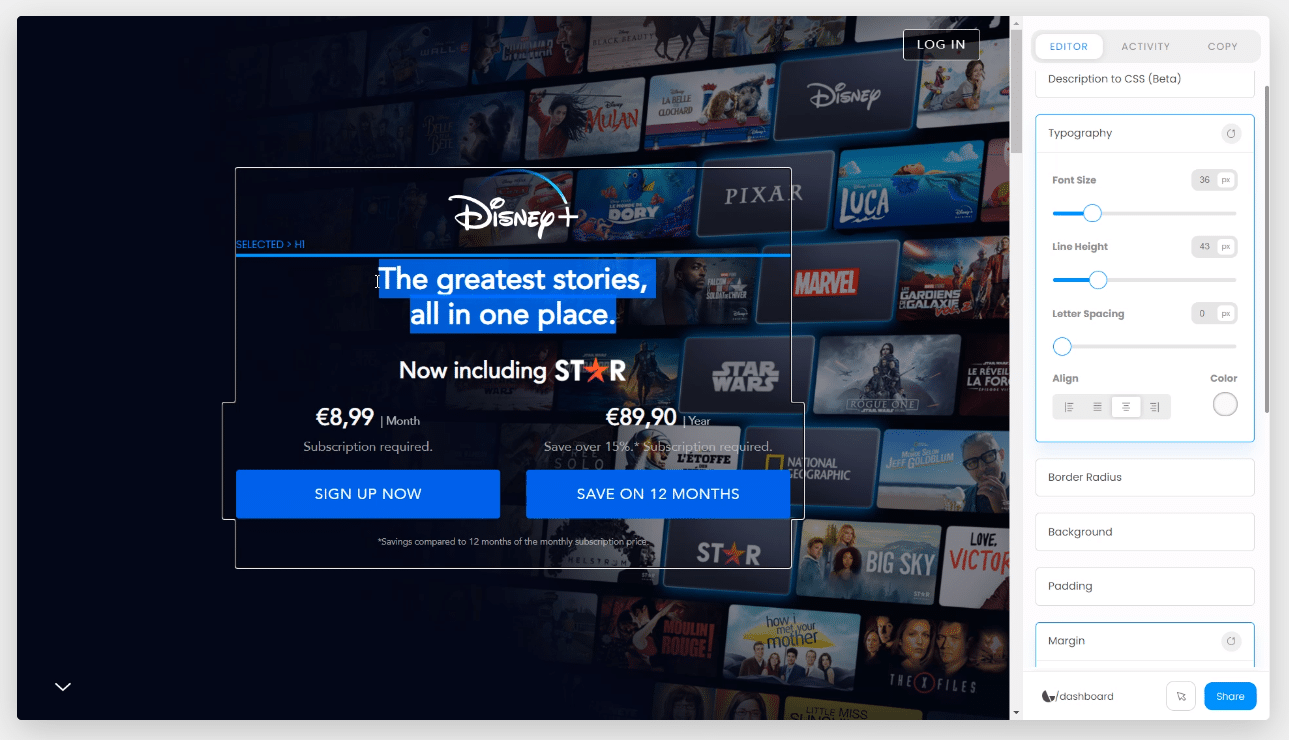
Graha is a tool that brings much of this same collaborative functionality to the web design space. Users can meet with their clients to review and edit live web pages in real-time. Whether you’re a solo developer or part of an agency, Graha cuts back on precious time wasted in back and forths over minute details.

While looking at the same page, designers can iterate on client’s feedback—adjusting the layout or changing copy in real-time. Graha’s AI design editor takes normally tedious changes and with just a matter of clicks turns them into reality so you can get opinions faster. Revisions that would normally take weeks of back and forth correspondence can quickly be knocked out over the course of a 20-minute meeting.
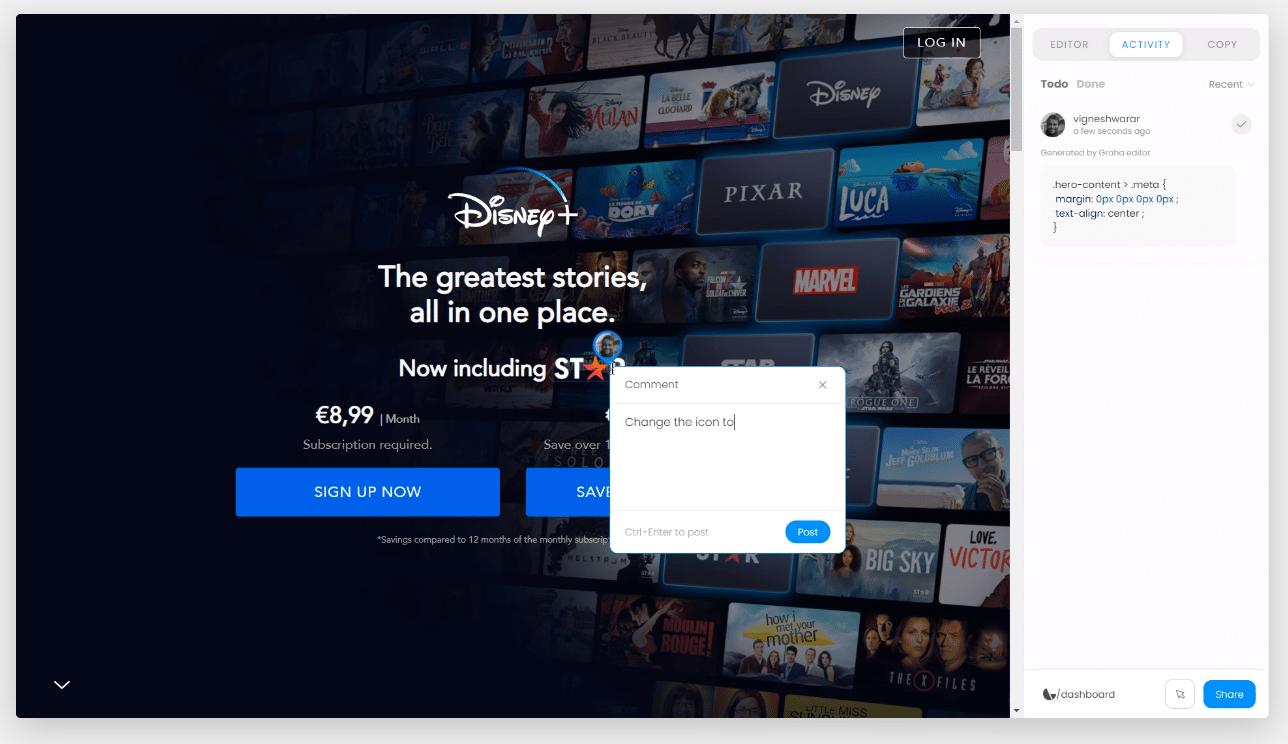
Viewers can leave comments on the exact element in question, right on the page itself so there’s never any need to ask for clarity. Like many tools these days, Graha is also no-code, so there’s no need to learn any new technical skills and it can slot into pre-existing workflows with ease.

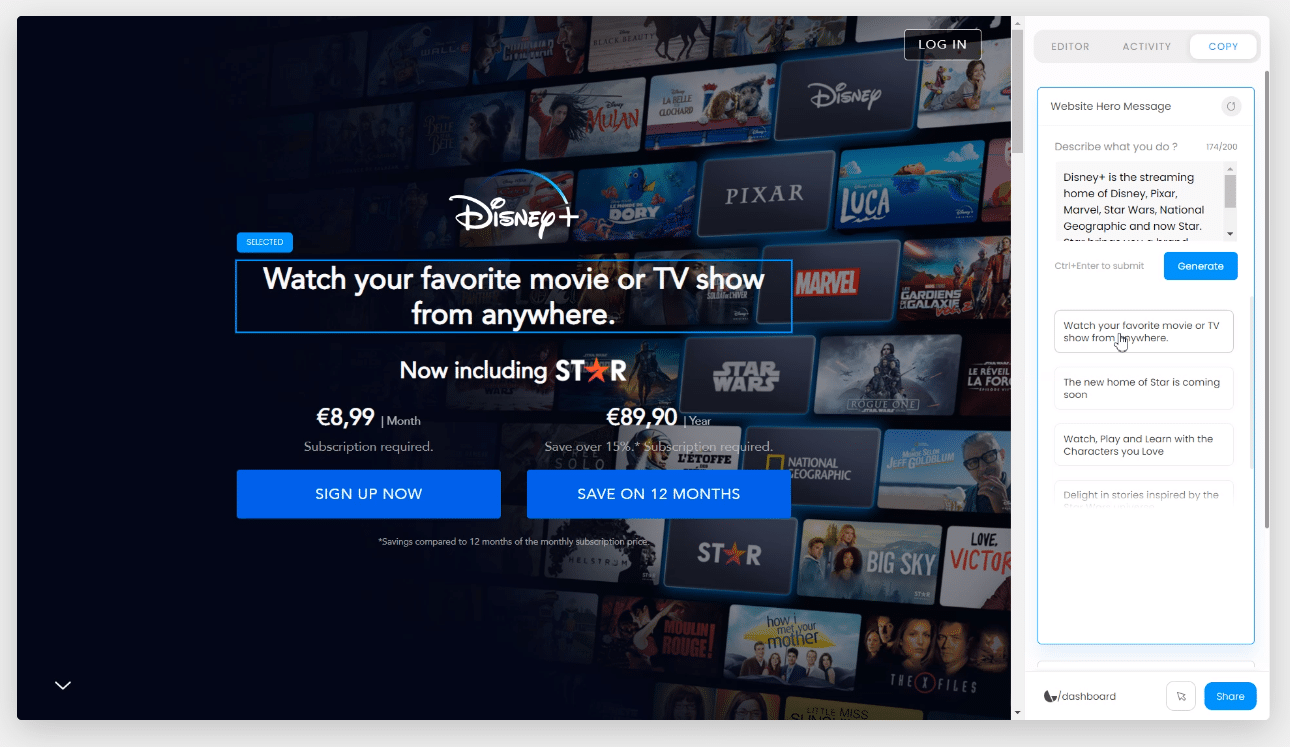
Another handy tool is Graha’s AI-powered copy generator. Don’t let a lack of content or winning copy stop you from realizing the vision. Let the design team get to work hammering out the details right from the start so by the time the right words come to you, all that’s left to do is add them.
You can learn more about Graha and try it out for yourself here.

Taylor is the Managing Editor of Notes on Design. Taylor is a graphic designer, illustrator, and Design Lead at Weirdsleep.
Are you interested in sharpening your business skills? Sessions College offers a wide range of advertising and marketing courses. Contact Admissions for more information.









