WWW… Wednesday! Ceros
by Taylor Slattery | June 7, 2022

Content has a bad rap. It’s become the catch-all term for online personalities too embarrassed to say “I film myself reacting to youtube videos” when asked what it is they do for a living. A large part of this has to do with the low barrier to entry. If you own a smartphone, you’re qualified to be a “content creator”. Because content is now so cheap to produce, there’s more of it than we know what to do with. The result of this constant bombardment of low-effort, easily forgettable content is that we develop defense mechanisms to tune it out.
Work that someone probably spent hours perfecting and companies spent serious money to get in front of us doesn’t even register as we scroll right past in pursuit of forklift memes. It’s a natural reaction. This type of content is one-way. We consume it passively, and sure, we can share our thoughts in the comments afterward or reward their efforts with a heart or a thumbs up, but there’s nothing about the content consumption process that makes it memorable for us as the viewer.
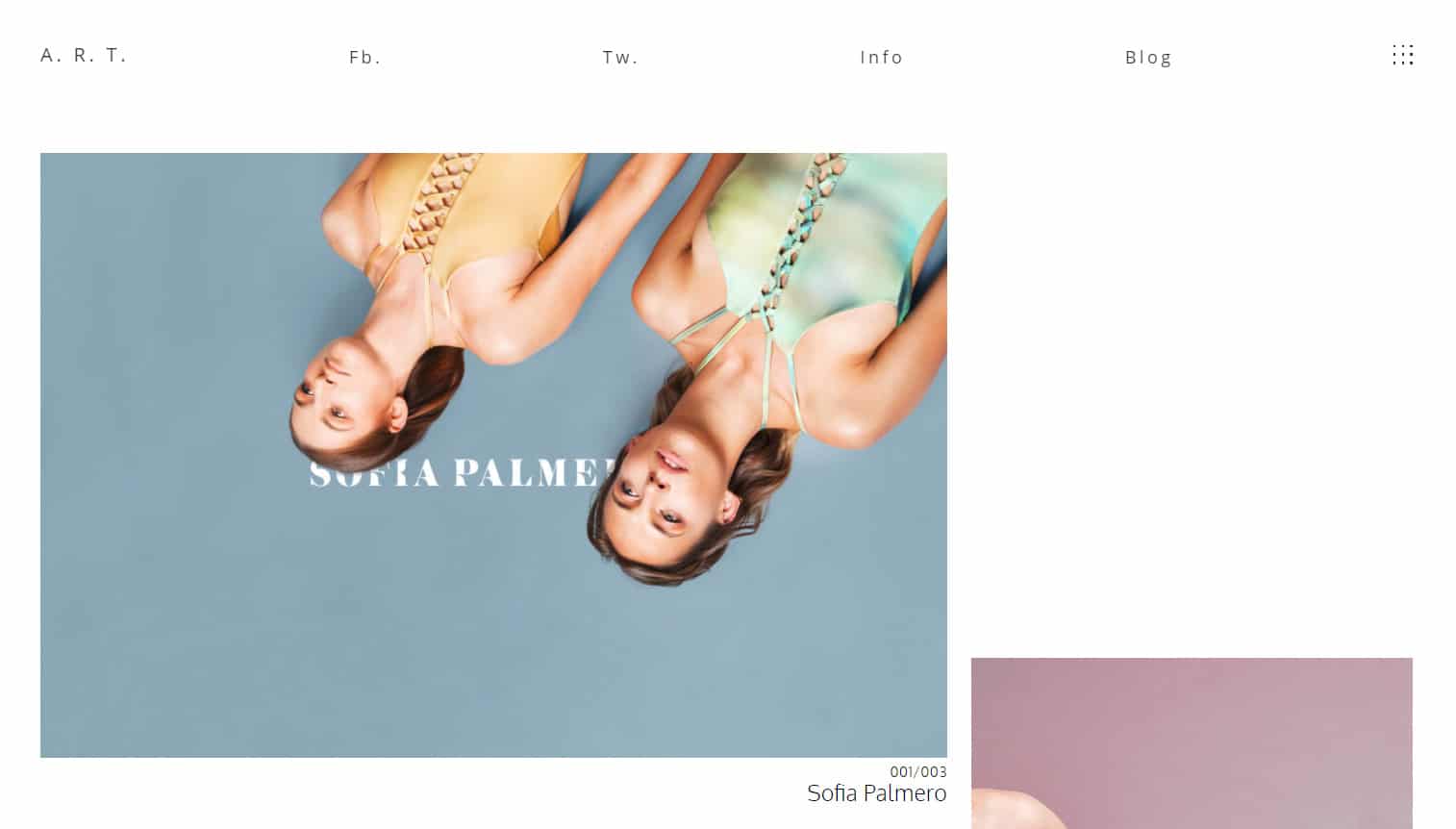
It’s likely for this reason that Ceros chooses to refer to its content as experiences. Ceros is a no-code tool for creating interactive web content which can take just about any form you can imagine. That might be something more predictable such as a landing page or infographic, or something more surprising and fun like a game.
Ceros transforms static content into a memorable experience using a library of animations and interactions that bring your designs to life. With Ceros, you can import files from your favorite tools like Adobe Photoshop, Illustrator, and Sketch or get started right away with one of its various templates. The tools within Ceros will look familiar to those coming from one of the aforementioned programs with its intuitive UI being equally approachable to newcomers as well.
In terms of engagement, there’s a world of difference between static and interactive content. Lottie animations have given designers the ability to translate After Effects know-how into assets that add a bit of personality and visual interest to our web pages, but in terms of flexibility of application, still don’t come close to what is possible with Ceros.
Experiences created with Ceros can be embedded directly into your site or hosted as a standalone URL. Thanks to features like real-time updates and built-in analytics you have access to immediate feedback you can use to inform your design and future updates. Ceros also features a wide range of integrations that allow users to squeeze out even more functionality and custom tailor experiences to fit their unique use case. The possibilities of what you can use Ceros to create are virtually endless, with the only real limit being your imagination.
You can learn more about Ceros here.

Taylor is the Managing Editor of Notes on Design. Taylor is a graphic designer, illustrator, and Design Lead at Weirdsleep.






 Design Interview: Resistenza
Design Interview: Resistenza Minimalist Portfolio Themes for 2018
Minimalist Portfolio Themes for 2018 Free Font Friday: Objective
Free Font Friday: Objective