WWW… Wednesday! Shoelace 2.0
by Taylor Slattery | January 6, 2021

Despite its age, Bootstrap, the front-end framework created for internal use at Twitter, is still one of the most popular and widely-used CSS frameworks today. However, looking to improve upon the successes of Bootstrap, a number of alternatives have cropped up in the time since its release and some of them have quickly grown in popularity. Among this growing list of alternatives, Shoelace, created by Cory LaViska, was one option that managed to pack a lot of power in a tiny package.
First released in 2017, Shoelace was created as a solution to bloated CSS framework bundles like Bootstrap and Semantic UI, which had relatively large file sizes even at minified versions, hence the clever name, Shoelace. Instead of including every possible component right from the start, Shoelace offered a pared-down selection, with the ability for expansion as needed. It also used CSS custom properties, which were a relatively new technology at the time and allowed for use of a CDN, which gave it an edge over other frameworks. The result was an incredibly light, flexible framework.

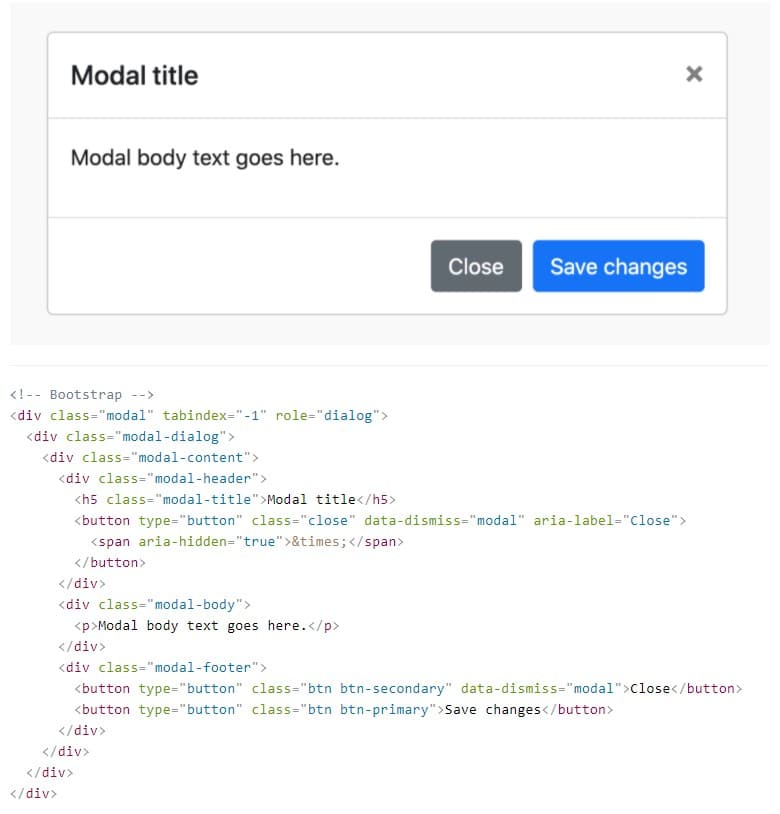
Now, 3 years later, Shoelace 2.0 has been released and it addresses the major technological changes that have occurred since the release of its predecessor. This time around, Web Components rather than CSS custom properties are the focus. Web Components are a set of APIs that allow users to define custom HTML elements. Making use of custom HTML elements makes for a much easier coding experience by reducing the amount of code required to accomplish a task. Less code also means less room for error and less confusion.

This called for a complete overhaul and Shoelace 2.0 was built entirely from scratch. The result is a future-proof component library that reduces redundancy and headaches, saving users from having to rebuild components and learn new component libraries every time they switch frameworks. The new and improved Shoelace 2.0 can work with any framework so teams can create Shoelace components with confidence knowing that they’ll be able to maintain a consistent UX across the board. They’ll also have peace of mind because this ability to transition between frameworks means that Shoelace will continue to work well into the future, thanks to its use of Web Components.
Shoelace is supported by Chrome, Edge, Firefox, Opera, and Safari. Like the first version, Shoelace 2.0 is also installed via CDN, keeping the loader nice and light. To learn more and see Shoelace in action, be sure to check out Shoelace’s extensive documentation here.

Taylor is the Managing Editor of Notes on Design. Taylor is a graphic designer, illustrator, and Design Lead at Weirdsleep.