WWW… Wednesday! Axure
by Taylor Slattery | May 19, 2021

UI and UX go hand in hand. No matter how beautiful and carefully considered an app is, it isn’t worth using if the UX is poor. In recent years, with the rise in popularity of tools like Sketch and Figma, the tools at designer’s disposal have come a long way toward bridging the gap between these two inextricably linked disciplines.
While designers are now able to provide a much better roadmap for developers pre-handoff, no tool has managed to bridge the gap completely, and a designer’s control over UX is still limited by the extent of their skills. Without tools that allow designers to fully explore UX possibilities before hand-off, articulating their desires to the development team can become a point of friction, leading to both wasted time and money.

Axure is a prototyping tool built to solve exactly that problem. It allows designers to create high-fidelity prototypes which in turn makes for easier hand-offs. UX is a dimension of design with a lot of depth, and Axure equips designers with the tools to properly explore it.
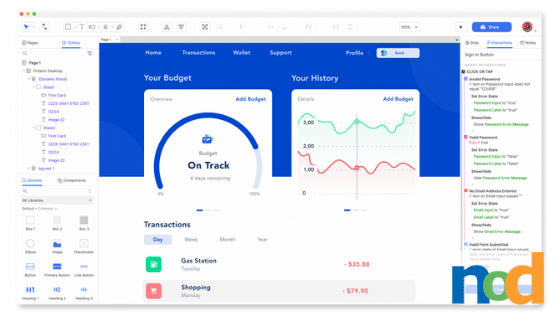
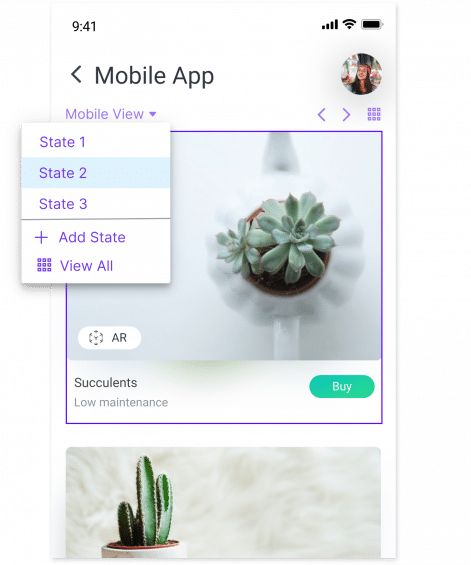
Designers can import their work from any of the major prototyping platforms, Sketch, Figma, or Adobe XD, and set to work fine-tuning details and transitions. Every interaction, state, and decision made is reflected directly in the product, exactly how it will be seen and used. This allows the design team to generate more meaningful user feedback pre-development, which can cut back on iterations and lead to faster shipping.
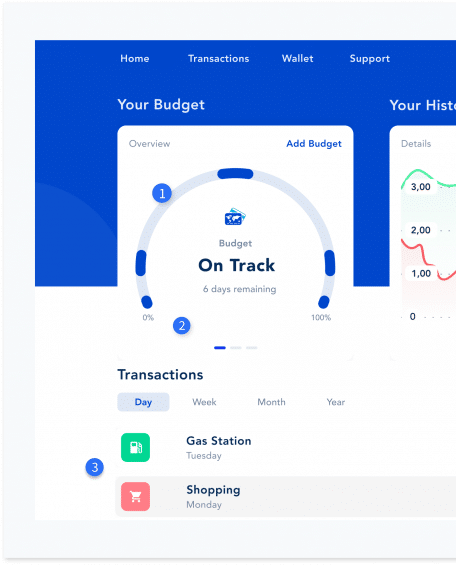
Axure features a suite of parameters that help to sell the realism of the prototype. Designers can experiment with event triggers, actions, and conditions to craft the kinds of artisanal digital experiences their designs demand. Additionally, designs can be expanded via widgets, which allow for dynamic content like forms with usable text fields, drop-down lists, and radio buttons.

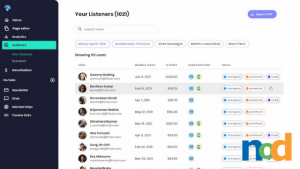
Grids and tables for sorting and filtering content and dynamic interfaces that store multiple states allow designers to explore interaction possibilities like pop-ups, scrolling, and swiping.
Axure also makes it easy to test the responsiveness of layouts across mobile, tablet, and desktop environments.
Another powerful feature of Axure is the exploratory tools that can be used right alongside the prototype development. User flows, customer journeys, and wireframes help to guide the process along, not only for the design team but also for the developers, who can more easily clarify directives and find answers to their questions.
Axure also makes for easy collaboration. Prototypes can be quickly shared to the cloud for others to test, and add notes or collect feedback. This also makes for easy communication between design and development teams.

For many design-centric tools, developers are often treated as an afterthought, but Axure shows their love for the unsung heroes via developer-friendly features that make for smoother hand-offs. Developers have access to design assets, redlines that are generated automatically from the prototype, and CSS inspection to quickly grab the elements they need.
If you’re looking for a no-code means of building more functional prototypes, be sure to check out Axure. You can learn more and try it out here.

Taylor is the Managing Editor of Notes on Design. Taylor is a graphic designer, illustrator, and Design Lead at Weirdsleep.
For creatives seeking a thorough training in web coding and front end design, Sessions College offers accredited fully online web design certificate and web design degree programs. Contact Admissions for more information.