WWW… Wednesday! Hotjar
by Taylor Slattery | December 14, 2021

When it comes to web design, building a beautiful site is only half the battle. It’s the optimization process that occurs once you’ve launched where the real work takes place. Understanding user needs and motivations and adjusting your site to align with these is the key to your success but is also much easier said than done. After months of research, you finally launch, and the results are… underwhelming at best.
You’ve got a great-looking landing page, winning copy, and your ads are driving traffic, but you’re still not creating conversions. At times like these, understanding where to best focus your efforts feels like a shot in the dark. You may have an inkling as to what the problem is, but A/B testing isn’t leading to any meaningful insights and you’re at a loss. To you, everything looks great, but you’ve spent so much time with the project you’ve lost the ability to look at things objectively. If only you could just look over the shoulder of a visitor and see what it’s like to interact with the page for the first time.

Enter hotjar. With a suite of proprietary tools that visualize various aspects of user behavior, hotjar provides insights that can’t be gleaned from traditional metrics alone. By combining the successes of more traditional means of user insight collection, like surveys and feedback, with new approaches like heatmaps and recordings, hotjar provides a more complete understanding of the user experience so businesses can focus on better addressing customer needs.

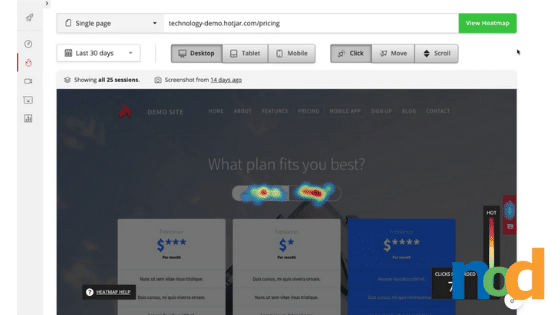
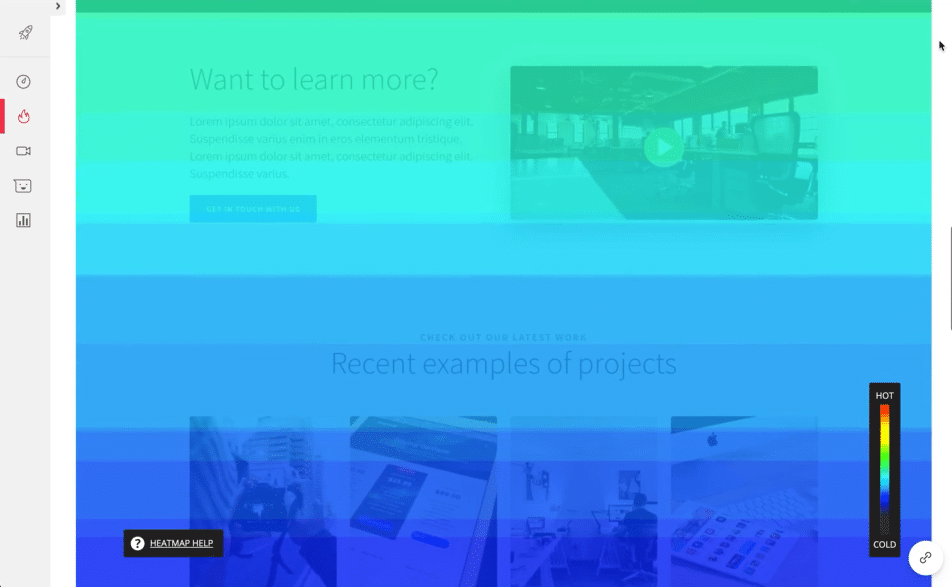
Heatmaps provide a visual representation of clicks, movement, and scrolling. These show which parts of the site users are interacting with the most as well as which parts are being ignored. They also show how far a user gets into the site before they decide to leave so you can spot which areas of a page need adjusting. Hotjar also saves iterations of your pages so you can compare heatmaps before and after a change is made to measure its effectiveness. You can also compare heatmaps across different breakpoints to see any differences between desktop, tablet, and mobile versions of the site.

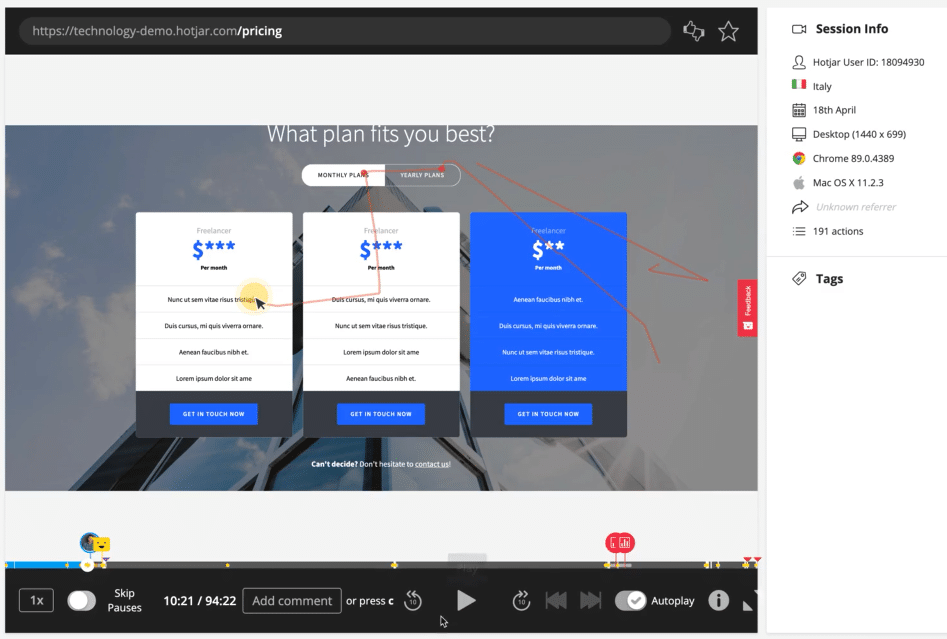
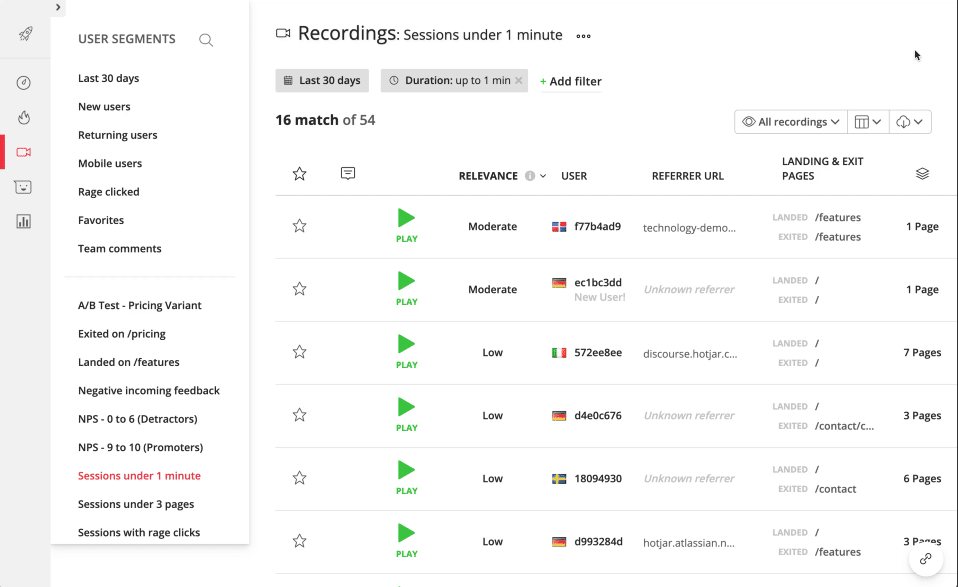
In addition to the heatmaps, hotjar provides recordings that show a user’s visit to the page in full. You can see not only where they click and stop scrolling, but the order in which these tasks are performed. This can help to spot areas that need adjusting for clarity or navigation purposes. Recordings can also be filtered by length which can help find bugs or provide valuable insight into the habits of visits that result in conversions.
Hotjar is free to try, with additional insights available for their Plus, Business, and Scale plans priced at $39, $99, and $389 respectively. You can learn more and try it here.

Taylor is the Managing Editor of Notes on Design. Taylor is a graphic designer, illustrator, and Design Lead at Weirdsleep.
For creatives seeking a thorough training in web coding and front end design, Sessions College offers accredited fully online web design certificate and web design degree programs. Contact Admissions for more information.