Color Series: Intro to Color Harmony
by Taylor Slattery | December 14, 2021

In the last installment of this series, we looked at color temperature and relativity. We explored the notions of cool and warm colors and how these relations can be manipulated through context. We learned that from any given point on the color wheel, moving to the right or left will produce a result either warmer or cooler relative to where we started. We also discovered the role saturation plays in temperature and observed how as a hue moves towards grey, its temperature starts to shift toward the opposite of the starting point.
This time, we’re going to dive deeper into color temperature by taking a look at color schemes. We’ll explore the role temperature plays in creating both contrast and harmony, and how these can be applied to our illustration and design projects.

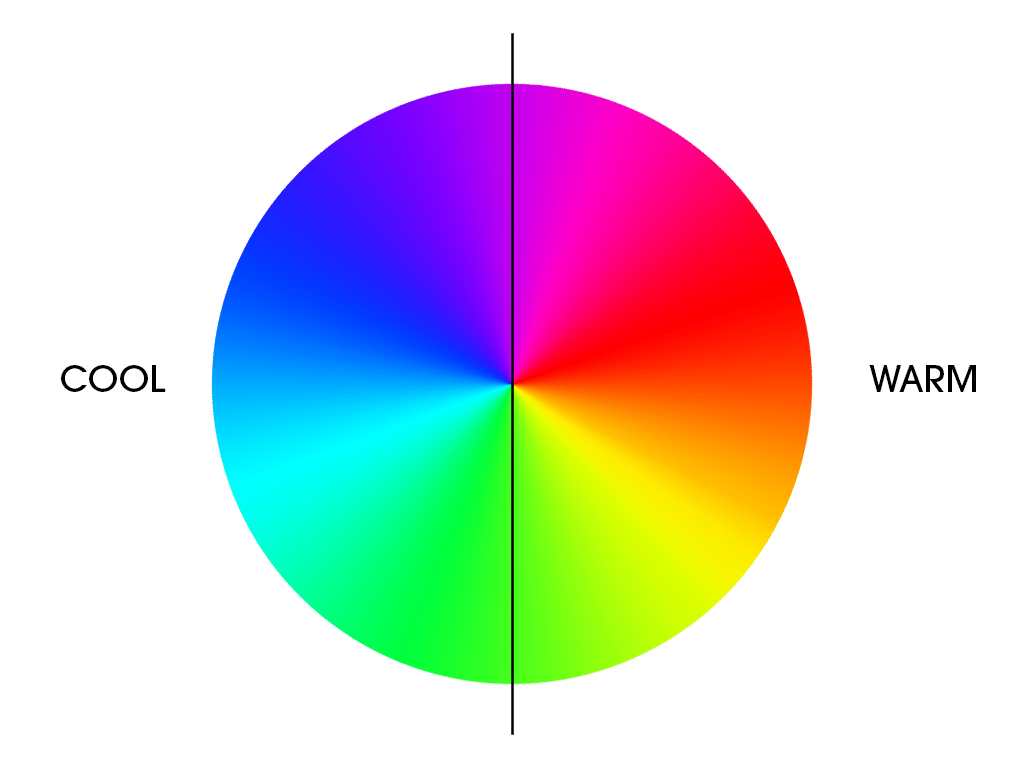
Previously, we defined warm and cool colors as belonging roughly to these two halves of the color wheel. Although temperature relations are relative to context, generally speaking, when we refer to warm and cool colors, this is what we mean. Thinking in these terms will also help us to define the first of our color schemes: complementary.

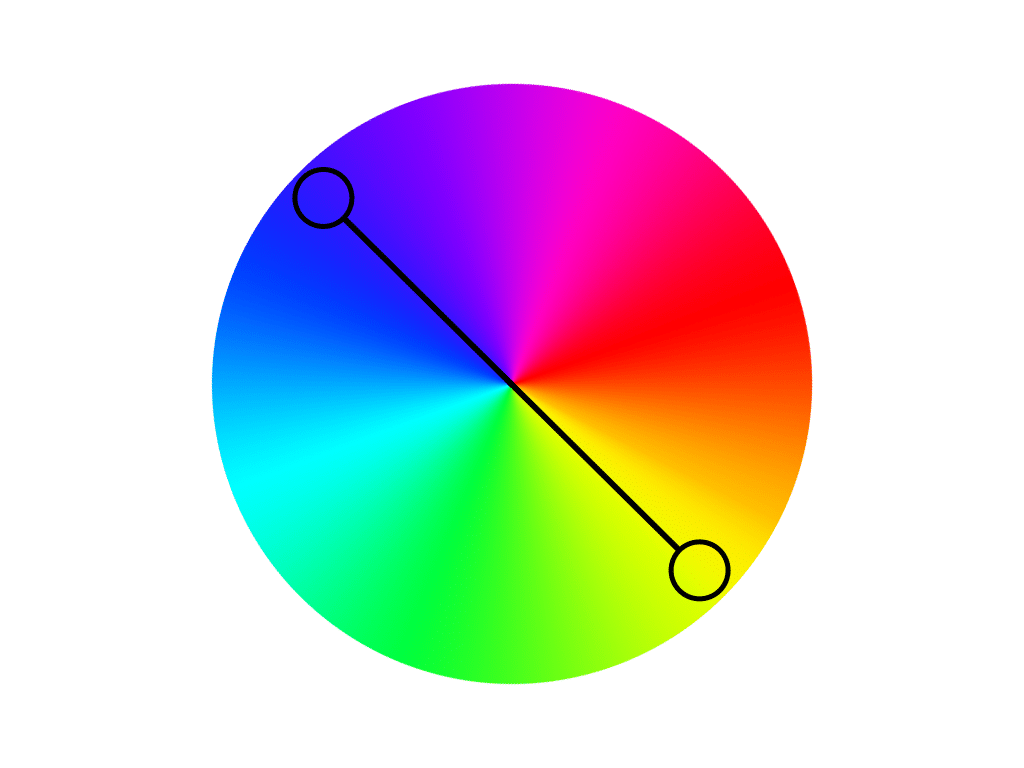
Complementary color schemes are formed by any two hues opposite one another on the color wheel. In terms of hue contrast, this is the absolute maximum we can achieve. Using these colors at peak saturation is unadvised—it’s a bit like shouting at your viewer—but we’ll explore that further another time. For now, all you need to know is that two opposite points on a color wheel are complementary to one another. Here’s what our example illustration looks like using complementary color schemes:


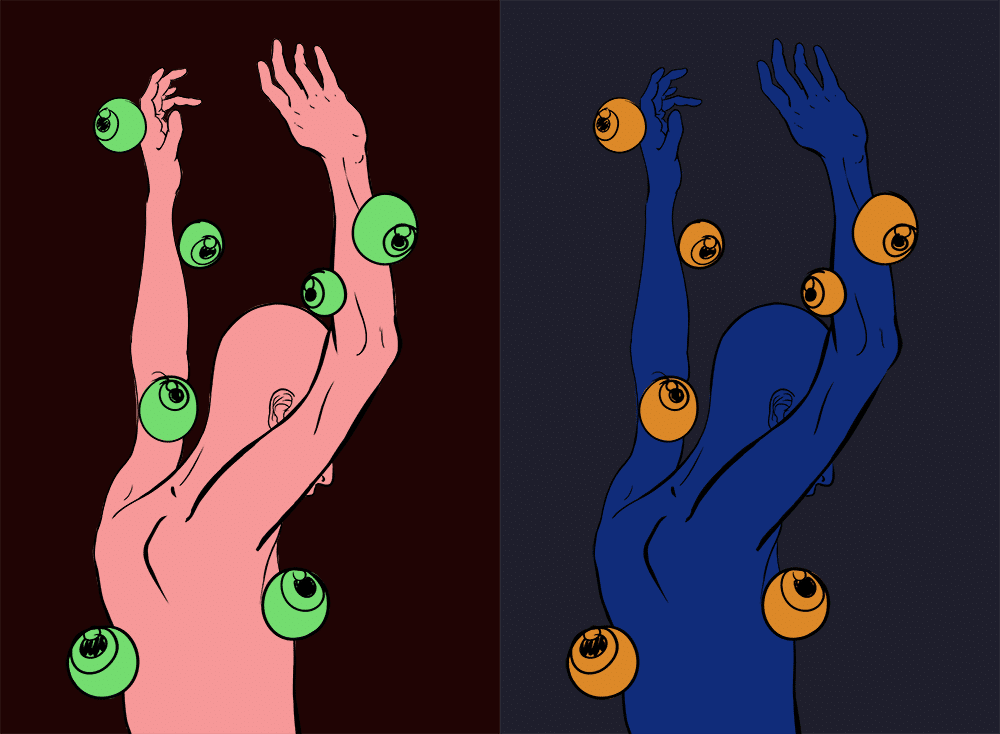
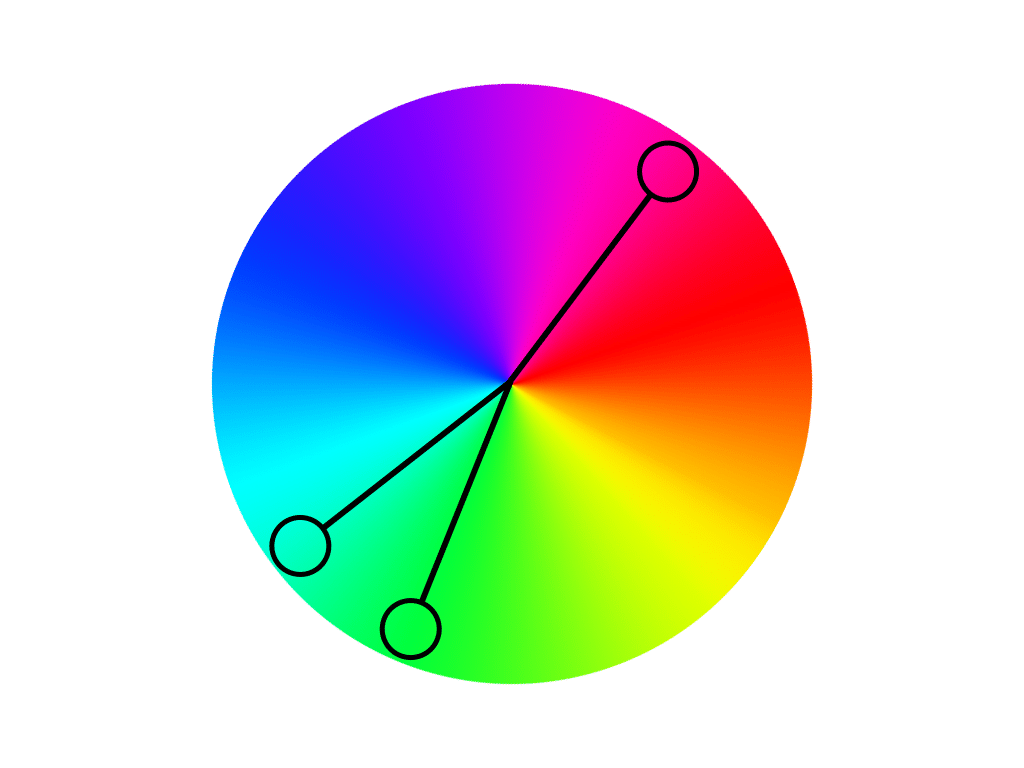
The next color scheme is called a split complementary. Like the complementary color scheme, we’re going to start by selecting two opposite points on the color wheel. Here’s where the split comes in—we’re going to take one of those points and turn it into two, ending up with something like a triangle. Here’s what our example illustration looks like using split complementary color schemes:


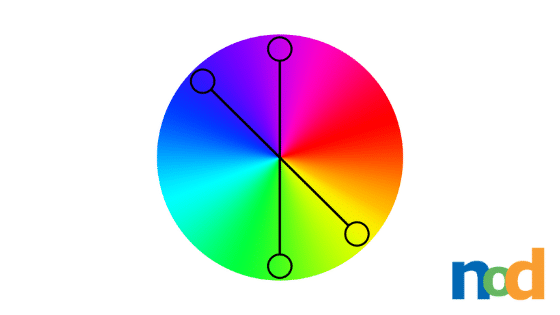
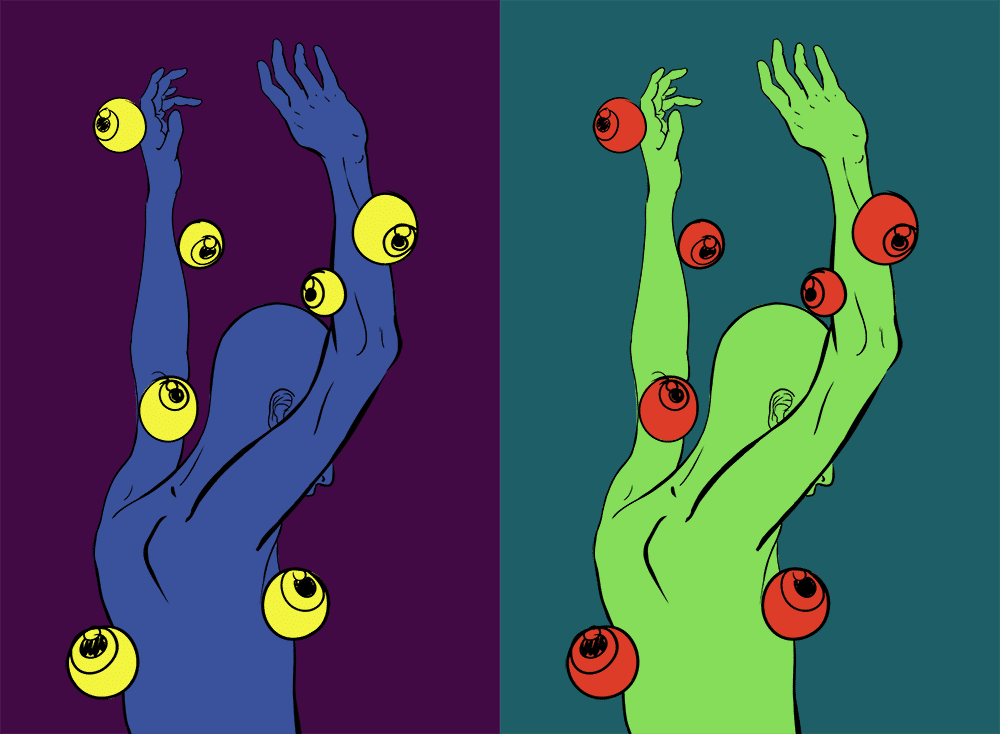
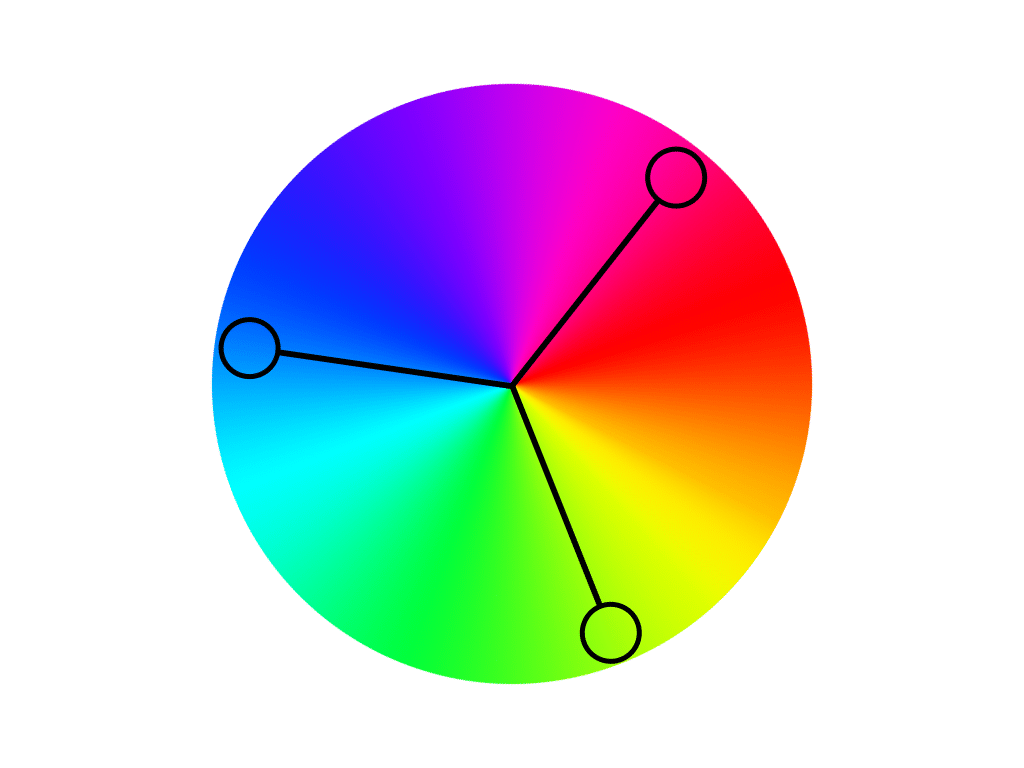
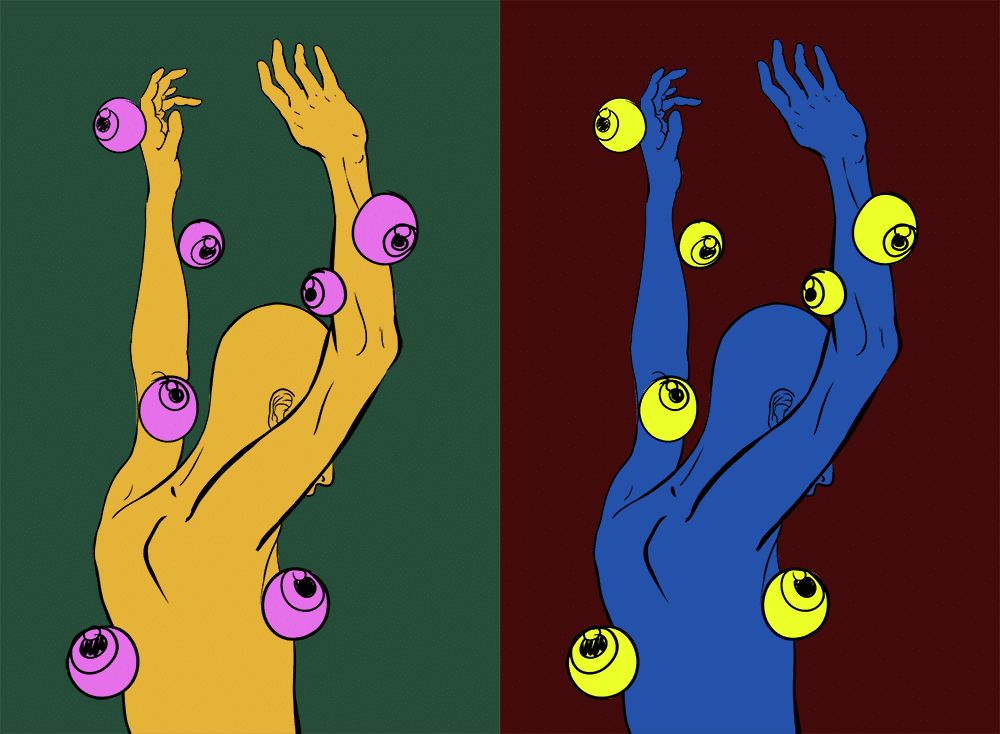
The third color scheme is appropriately called the triadic. This scheme is formed by overlaying a perfect triangle onto the color wheel. We end up with three hues, equal distance from one another, forming something like a musical chord. The hues don’t have much in common, but together the effect is pleasant. Here’s what our example illustration looks like using split complementary color schemes:


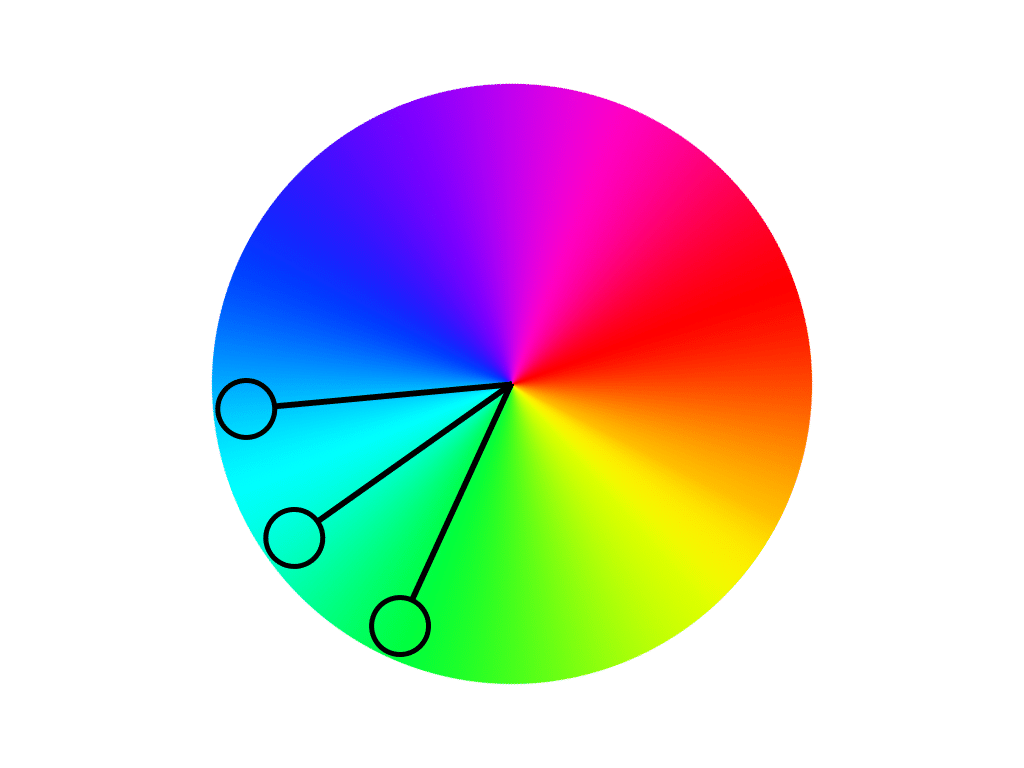
Next, we’ve got analogous color schemes. These are formed by choosing any point along the color wheel and restricting any further color choices to those neighboring your starting point. How far you branch out from the point is up to you—you can produce different effects by keeping the selection tight and closely related, or loosening things up and introducing some variety. Experimentation is key. Here’s what our example illustration looks like using analogous color schemes:


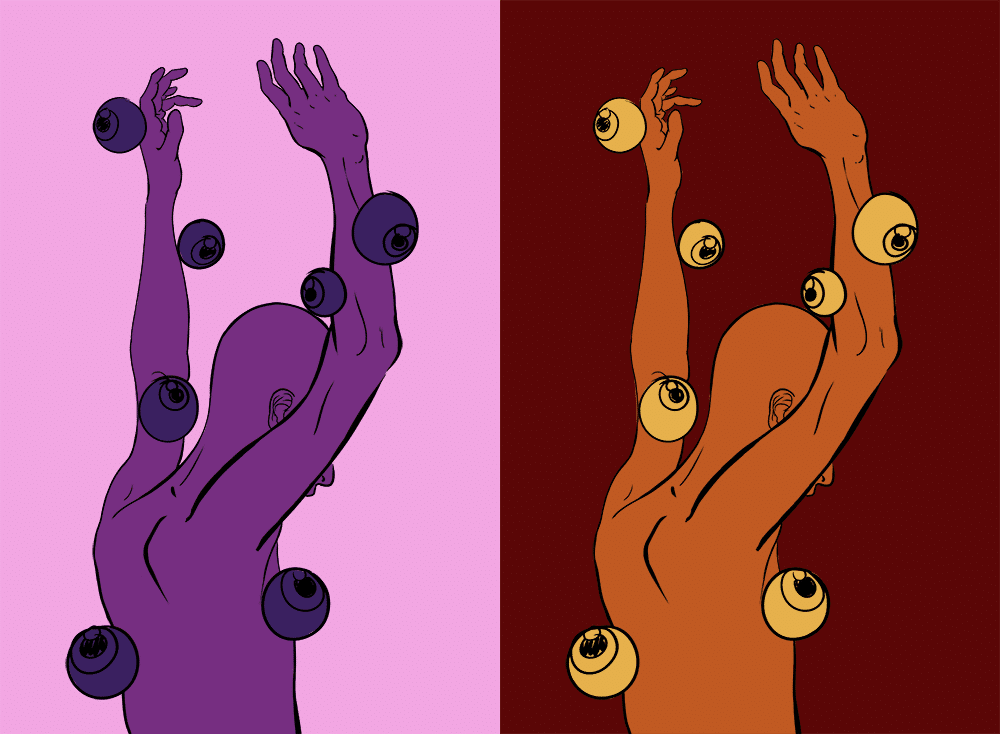
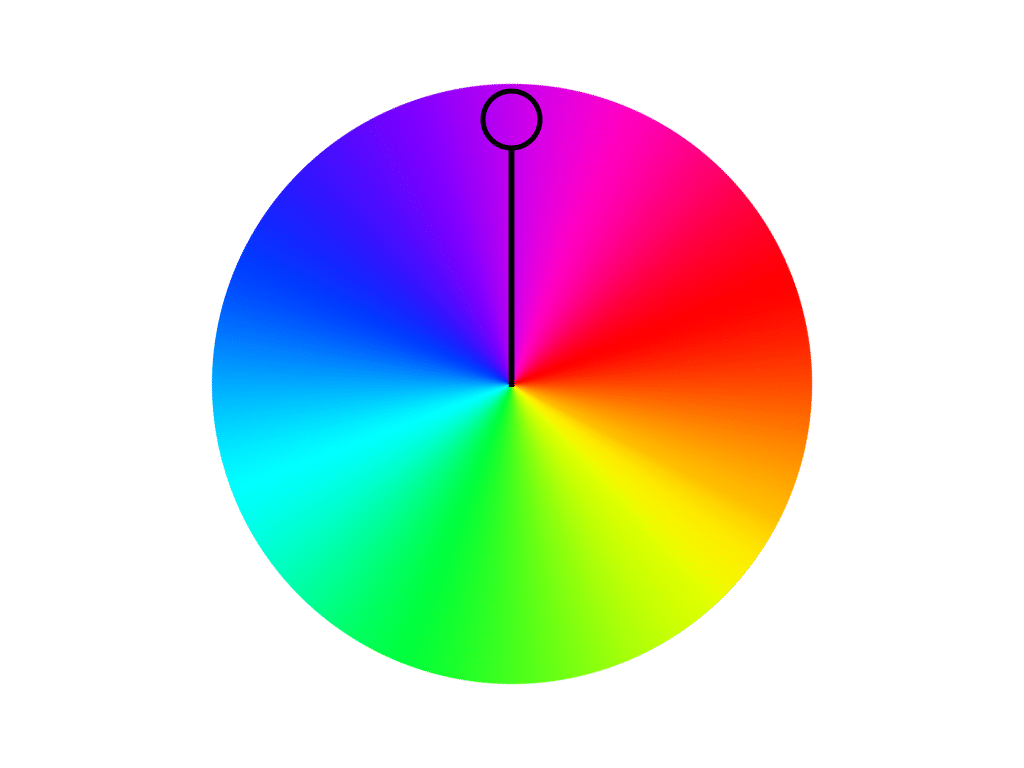
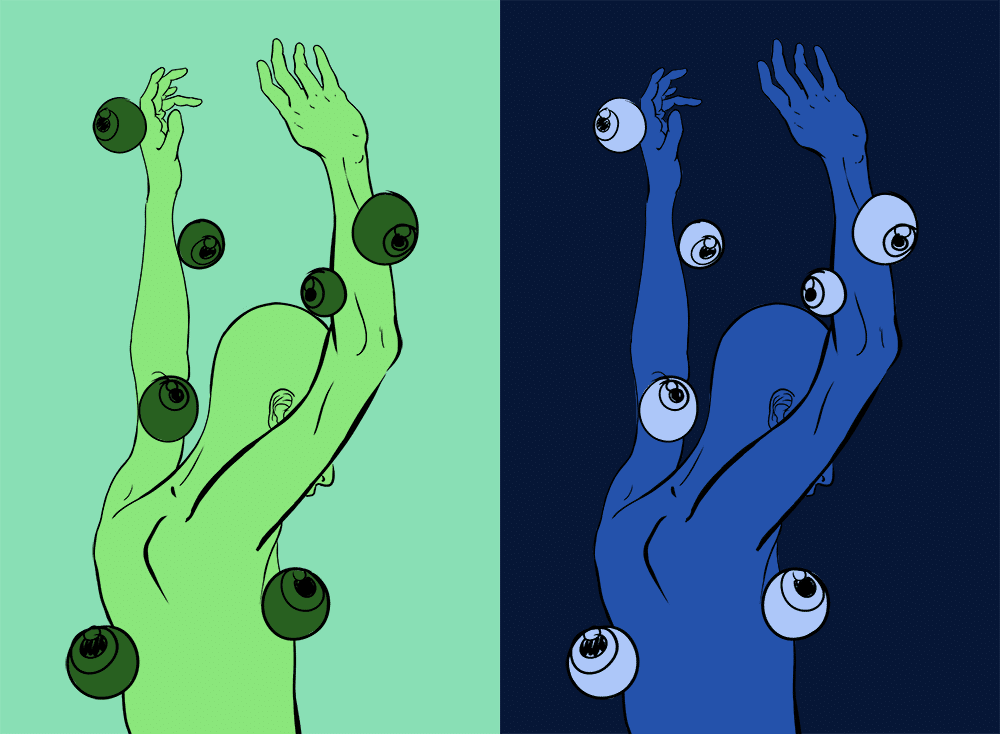
Lastly, we’ve got monochromatic color schemes. These are the simplest of all and function essentially like a gradient. We’ll choose a hue and then restrict ourselves to changing only the brightness and saturation. Though simple, these can make a bold statement in the right context. Here’s what our example illustration looks like using monochromatic color schemes:

That’s all you need to know for now. Experiment with some of these in your own work and see how far you can push them. Don’t be afraid to leave the boundaries of these schemes, either—trust your gut. Next time we’ll take a look at how we can use these schemes as starting points and shift them around to make something new.

Taylor is the Managing Editor of Notes on Design. Taylor is a graphic designer, illustrator, and Design Lead at Weirdsleep.
If you are interested in learning more about using color, Sessions College offers a Color Theory course and many other graphic design courses for students at all levels. Contact Admissions for more information.