Variable Fonts
by Taylor Slattery | November 28, 2019

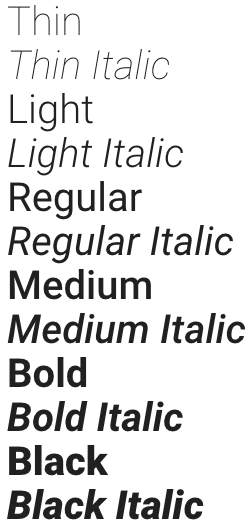
Traditionally, font families consist of a handful of weights and styles, which designers work around to create systems for their use. While most long-running families have amassed a wide variety of weights over their many iterations, sometimes the difference between 2 consecutive weights can be a large jump and the thickness we’re looking for lies somewhere in between.
Working with fonts within predetermined spaces can prove to be quite the balancing act. Increasing the weight of our type can push it outside of our desired borders, so we reduce its size but now it feels too short, so we go back to the lighter weight and track it out to fill the box but now it feels like there’s too much negative space. Compromise is the name of the game. But not anymore.

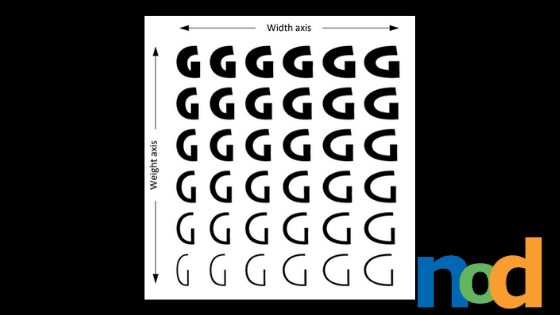
Rather than simply a list of preset weights to choose from, variable fonts use sliders to adjust parameters like weight, width, and slant, giving designers complete control over their type. While variable fonts are a welcome addition to the world of print design, their true strengths are revealed when used for the web. Their limitless flexibility makes them an ideal choice for responsive sites where type needs to change to match the dimensions of various screen sizes. In these cases, a one-size-fits-all approach just doesn’t cut it. There is a clear need for typography to evolve alongside the way we use the internet, which is why tech giants like Adobe, Apple, Google, and Microsoft are all developing OpenType Font Variations.

At the annual Atypl fall conference, which was recently held in Tokyo, Google Fonts announced a new API which includes 10 variable font typefaces. The selection is rather small for the time being but has a decent variety of serifs and sans serifs to choose from, as well as a couple of italic options. You can see the full list of fonts and learn more about the API at this Codepen here.

Taylor is the Managing Editor of Notes on Design. Taylor is a graphic designer, illustrator, and Design Lead at Weirdsleep.
If you are interested in learning to use typography, Sessions College offers Basic Typography and Advanced Typography courses as well as a course in Web Typography. Contact Admissions for more information.