WWW… Wednesday! Best Speed Testing Tools
by Taylor Slattery | February 12, 2020

We all know it’s important to have a fast website. As Internet speeds become faster our collective patience diminishes. We expect to have a similar experience across the web, regardless of the website we are visiting. A site that loads too slowly can be costly. This initial frustration can color the following interactions and leave visitors with a poor impression, or in the worst-case, they may not even stick around to see the site at all.
Beyond creating a pleasant experience for our visitors, the speed of our site can also affect our ranking in search engines. Google’s algorithm is known to favor faster websites, ranking them higher in search queries. If you’ve got a slow site, there are a number of different culprits that may be to blame. Typically, the two most common are unreliable web hosting and large images, both of which can significantly slow down the speed of your site, harming your image in the eyes of the visitor in the process. As you work your way through your checklist of suspects, you’ll want to perform speed tests along the way in order to observe the effects of each change. Here are a few tools you’ll want to employ in the process.

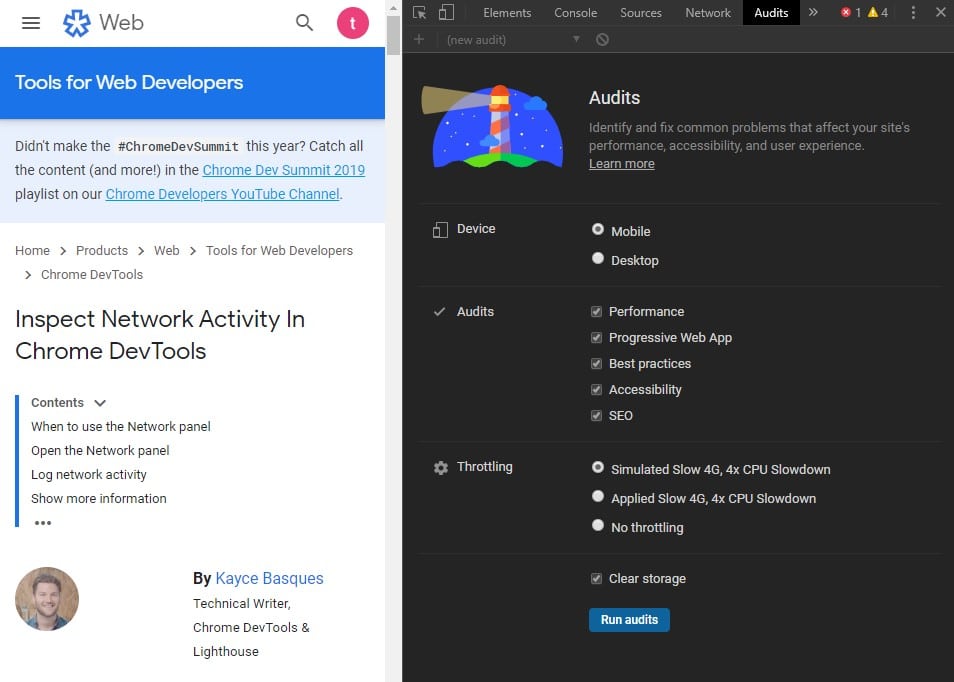
The Chrome DevTools Network panel is a great place to start because it’s already included in Chrome. Navigate to the page you would like to test and press ctrl-shift-J if you’re on Windows or Linux, and cmd-opt-J if you’re on a Mac to open the DevTools within Chrome. Next, navigate to the Network tab and refresh the page. You’ll then be presented with a waterfall illustrating the loading process from start to finish. You can see each individual resource, the order it’s loaded in, and how long it took to complete the request. This is a great way to identify problematic resources. Another great feature of Chrome DevTools can be found by navigating to the audits panel. Here you can perform an audit on your site and receive suggestions on how to improve your speed. You can learn more about DevTools here.

If you’re looking to cut straight to the chase and get some actionable feedback, you’ll want to check out Google’s PageSpeed Insights. Here, you can enter a URL and Google’s Lighthouse utility will analyze both mobile and desktop versions of your site. You’ll receive speed scores for each respective version and a detailed look at what contributed to any slowness. The best part about this tool is its ability to shine a light on specific elements of your site that are slowing you down. You can check out PageSpeed Insights here.

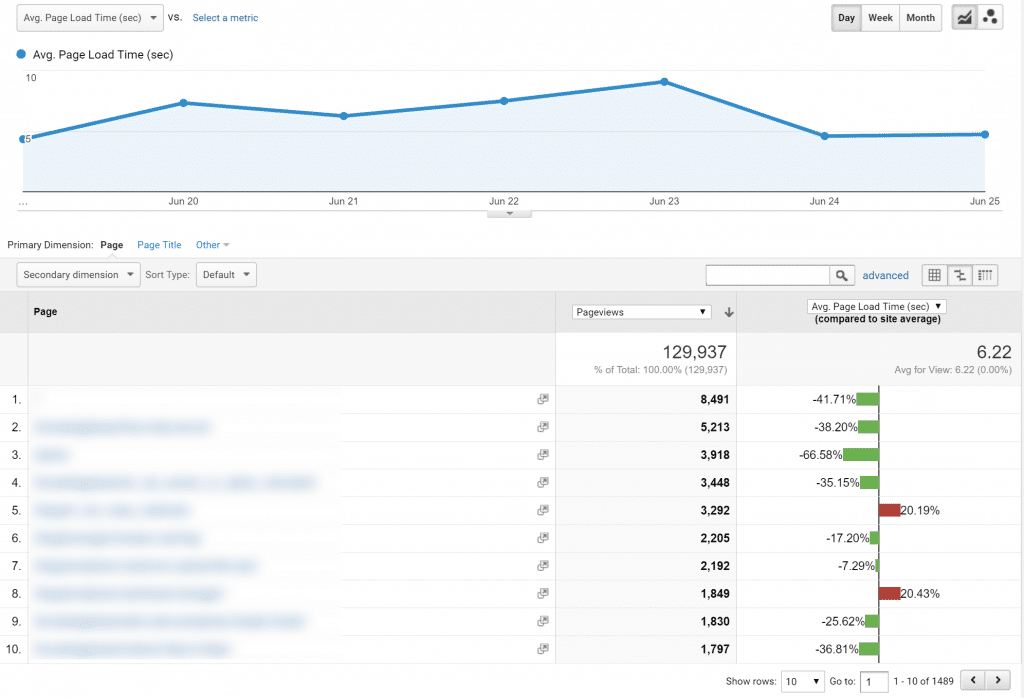
Both of the previously mentioned tools will perform local tests. While they’re great at what they do, they won’t give you the entire picture. It’s important to test your speed from different locations in order to gain better insight into the real-world performance of your site. Better yet, why not look at the actual real-world performance of your site. If you’re already a Google Analytics user, you can do exactly that. Navigate to the behavior tab on your Google analytics menu and you’ll see real-world speed data.
Optimizing your site can feel like a never-ending process, and it really is, but arming yourself with powerful tools can help make that pill a bit easier to swallow. Hopefully these speed testing tools can be of some help to you along the way.

Taylor is the Managing Editor of Notes on Design. Taylor is a graphic designer, illustrator, and Design Lead at Weirdsleep.
For creatives seeking a thorough training in web coding and front end design, Sessions College offers accredited fully online web design certificate and web design degree programs. Contact Admissions for more information.