2017, the Year of the Gradient
by Margaret Penney | September 1, 2017

In the future, 2017 will undoubtedly be remembered for many things and events. One element perhaps not in the forefront of the collective zeitgeist, yet still important to the world of visual culture, is how 2017 was the year of the Gradient. Yes, the gradient trend had been colorizing our world for a few years, but 2017 is the year that the gradient bled through, reached peak popularity and went mainstream. Advertisement, website, surface, graphic and package design all had gradients from full spectrum, to ombre, to even holographic — the world was transfixed by the slow fade of one hue into another.
Before the trend takes a bow, it’s worth highlighting some web developer tools that make creating gradients simple.
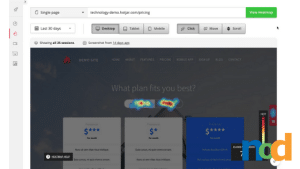
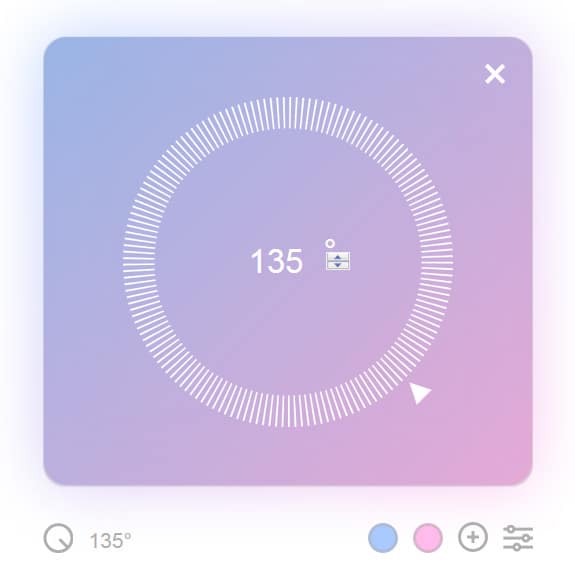
Grabient
Grab + Gradient = Grabient. Grabient is a website that presents eye-pleasing gradients in an easy-to-understand interface. Grab a gradient and you get the CSS values plus Hexadecimal. The interface makes it possible to edit and change gradients on the fly and shift their angle by degree. The gradients can be downloaded via Sketch to work offline as well.

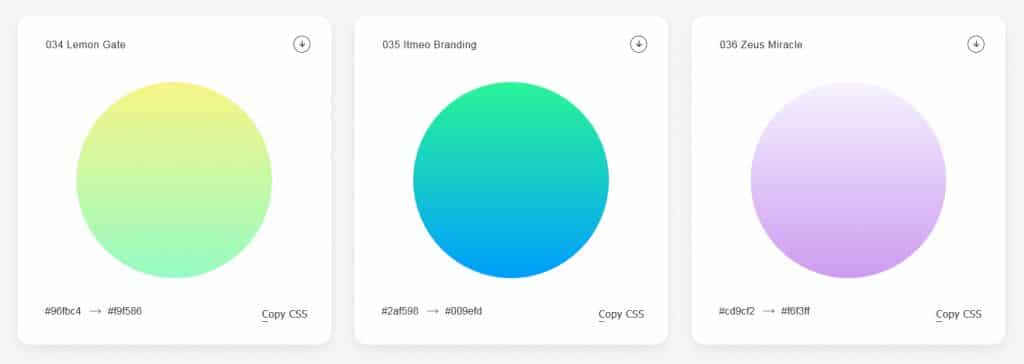
Web Gradients
Web Gradients has many, many gradients, 180 to be exact, and they are all free. The website makes it simple to download the CSS for the gradients or download PNG files and gradient packs for Sketch and Photoshop. At Web Gradients, the choices all have descriptive and creative names, like “Near Moon” and “Zeus Miracle” which helps make them memorable.
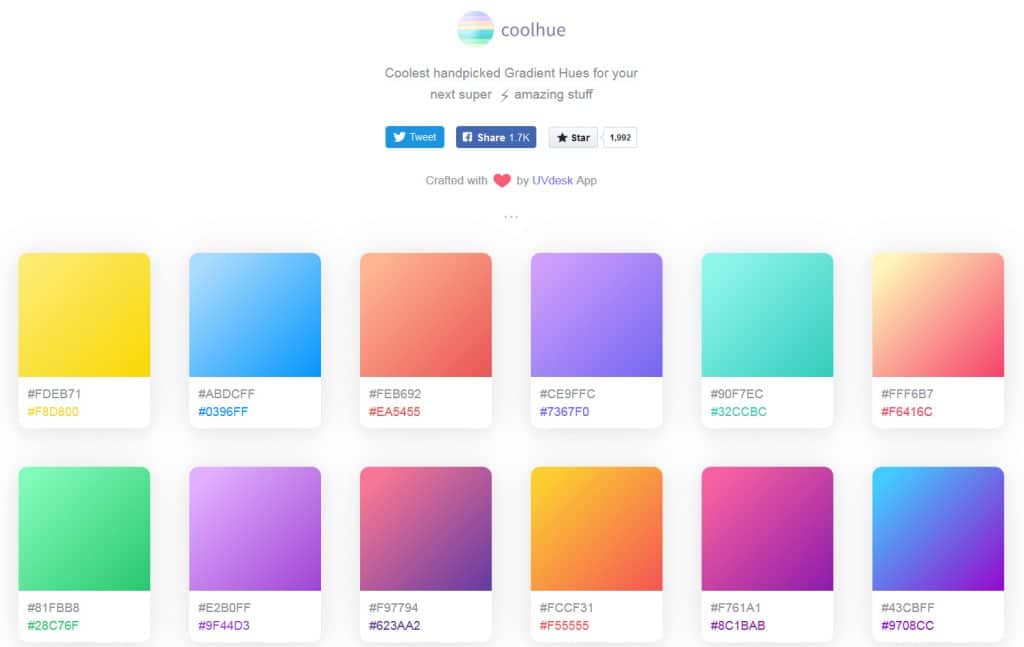
CoolHue
CoolHue is another great resource, where one can find hand-picked gradients “for your next super amazing stuff”, as the developers behind the website say. CoolHue has a very direct and basic interface and lacks some of the panache of the other two choices, but it includes a lot of well-vetted gradients that look great onscreen.

Margaret Penney is the Managing Editor of Notes on Design. Margaret is a teacher, designer, writer and new media artist and founder of Hello Creative Co.
For creatives seeking a thorough training in web coding and front end design, Sessions College offers accredited fully online web design certificate and web design degree programs. Contact Admissions for more information.