WWW… Wednesday! Framer Web
by Taylor Slattery | March 17, 2020

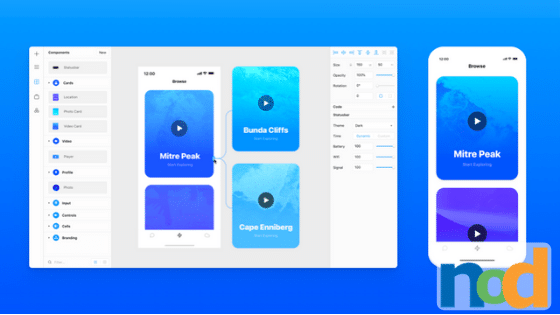
Framer is a collaborative prototyping tool that merges design and coding into a single application. Like other similar software, Sketch and Figma, it’s got the basic features we’ve come to expect. Users can quickly import assets, build layouts and add animations to various types of user interactions like scrolls, button presses, and page transitions. Also present are templates and drag-and-drop UI elements to help speed the process up. Similar to the plugins that were made available by Figma earlier this year, Framer X has a community-based collection of task-specific add-ons that users can access free of charge. All in all, this makes for an extremely flexible prototyping tool.

This past year we saw a large push to make design a more inclusive process. Updates to tools like Sketch and Figma introduced improvements aimed at collaboration and the inclusion of non-designer members of the team. Now, in many prototyping tools, it’s possible for team members to view a work in progress and leave feedback even if they themselves are not paying users of the design tool. This was a great step forward but was still limited in application for one major reason. Sometimes not everyone you would like to include on the process can be, simply because as non-designers, they likely won’t have the same tools installed on their computers. Without access to these tools, they are left out of the design process.

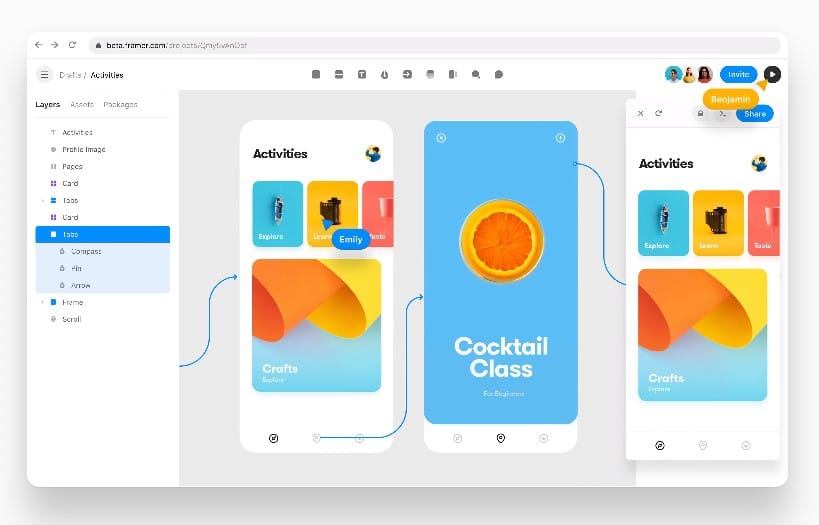
An update coming to Framer next year aims to tackle this problem head-on. Framer is coming to the web. It’s got the same utility as its big brother, Framer X, but will be accessible to anyone regardless of whether or not they have Framer standalone. It’s been optimized for Chrome and is device agnostic, so whether you work on a Windows, Mac, or Linux machine you can rest easy knowing you’re not missing out on any functionality. We’re learning that inclusive design both in product and process leads to a better outcome. As we collectively remove barriers to design so more minds can contribute, it will be interesting to see how the landscape evolves.

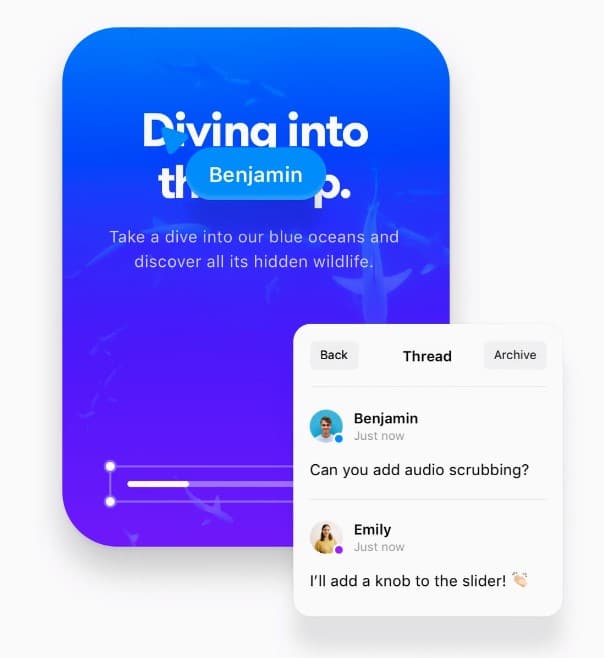
Framer Web will feature tools that are key to the collaborative process. Like other collaborative prototyping software, Framer Web users will be able to pin comments to various elements so others can see their feedback. Framer Web has another collaborative feature we’ve seen from other prototyping software, which is the ability to export a QR code so layouts can be easily tested on any device. Framer Web is slated for a 2020 release but it’s off to a promising start.
If you find yourself in a similar situation, Framer might be for you. Right now, Framer Web is still in development, but you can request access to the beta when it’s made available by signing up here.

Taylor is the Managing Editor of Notes on Design. Taylor is a graphic designer, illustrator, and Design Lead at Weirdsleep.
For creatives seeking a thorough training in web coding and front end design, Sessions College offers accredited fully online web design certificate and web design degree programs. Contact Admissions for more information.